ブログで稼ぐには他の人とは違った特色を
出す必要があります。
特色を簡単に出す方法として、
ブログのヘッダー画像を
オリジナルで作る方法があります。
ペイントを使うとオリジナルの
ヘッダー画像を無料で作ることができます。
ペイントでヘッダー画像を作っている様子は、
下のリンクから読むことができます。
ペイントを使って無料でヘッダー画像の作り方を紹介します。ペイントはウインドウズに搭載されているので無料で使うことができます。ペイントを使って背景を透明にする方法や文字の入力方法も合わせて紹介しています。
でも、ペイントは使い勝手が悪く、
透明画像をかき出すこともできません。
そこでここでは初めての方でも、
簡単に綺麗にヘッダー画像を作れる
バナープラスで、
ヘッダー画像の作り方を紹介します。
バナープラスを持っていない方は、
下のリンクから読んでみてくださいね。
バナープラスは2016年4月13日に 購入しました。バナープラスの購入から3年が経ったわけですが、3年経った今でもバナープラスを使い続けています。3年間使い続けている理由は?
バナープラスでヘッダー画像の作り方!STEP1キャンバスサイズの設定

まずはバナープラスを起動します。
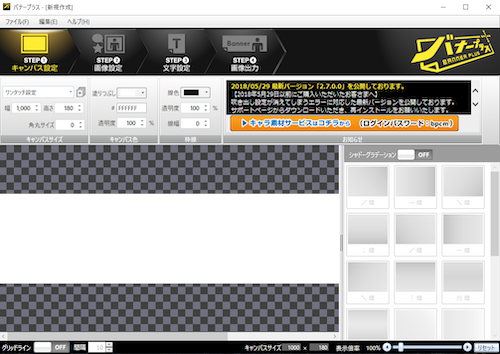
起動したらSTEP1として
キャンバスサイズを設定します。

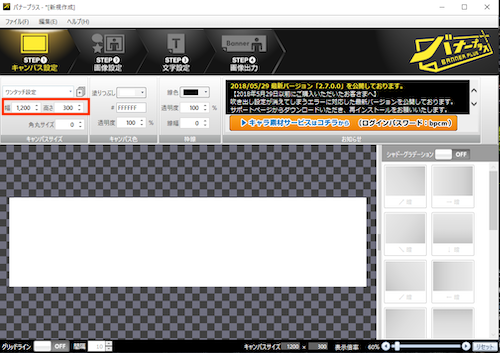
賢威8で使うヘッダー画像は
1200×300pxなので、
キャンバスサイズは
1200×300pxに設定します。
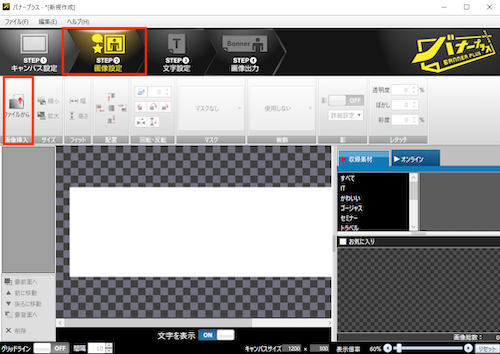
バナープラスでヘッダー画像の作り方!STEP2画像の読み込み
キャンバスサイズを設定したら、
次は画像を読みこんでいきます。

STEP2画像設定をクリックし、
次にファイルからをクリックします。
最初はヘッダー画像のベースになる
背景画像を読みこみます。
背景画像はあらかじめサイズに合わせ
ペイントで作っておきます。
ペイントで背景画像を作る方法は、
下のリンクから読むことができます。
ウインドウズに搭載され無料で使えるペイントを使って背景画像を作る方法と画像をトリミングする方法を紹介します。背景画像とトリミングができるようになると、自分でオリジナルの画像を作ることができるようになります。
そしてあらかじめ作っておいた背景画像を
読みこみます。
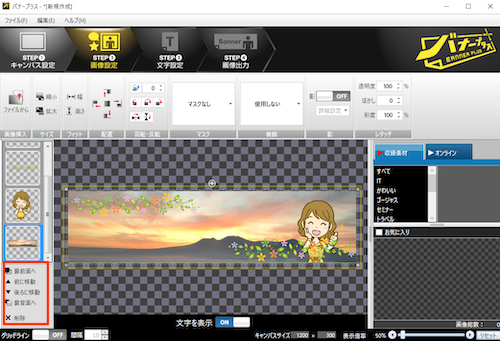
次に飾りに使う画像を同じ要領で読み込み、
サイズや場所を調整します。

画像の重なり順は赤で囲った部分で
変えることができます。
試しに重なり順を変えてみます。

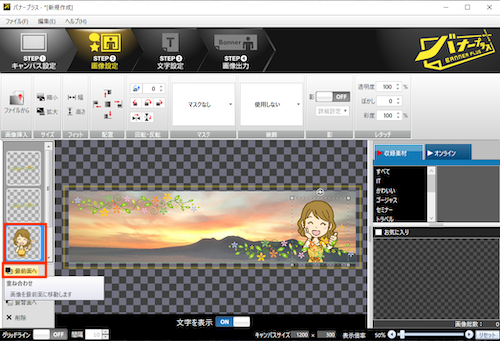
重なり順を変えたい画像を選び、
最前面へをクリックします。
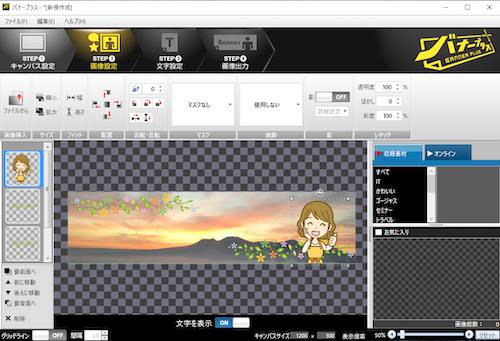
すると、

先ほど選んだ画像を一番上に
することができました。
画像の重なり順を変えたい場合は、
左にある部分のメニューで変えます。
これでヘッダーに使う画像は
全て配置できたので、
次は文字を入力していきます。
バナープラスでヘッダー画像の作り方!STEP3文字の入力

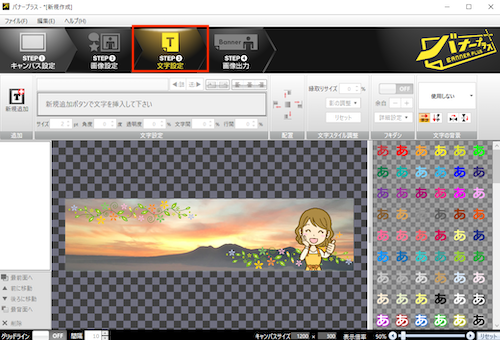
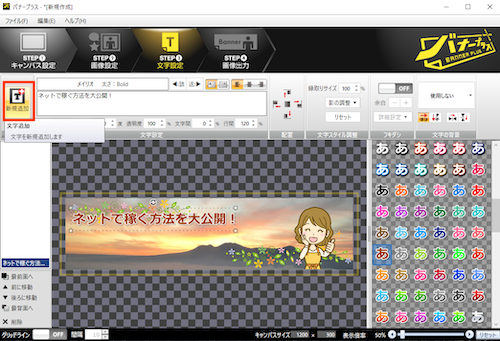
STEP3文字設定をクリックします。

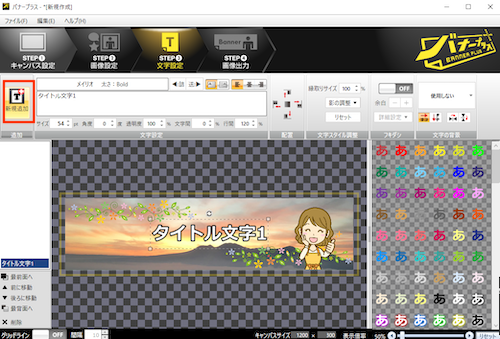
新規追加をクリックします。
するとタイトル文字1と表示されます。

タイトル文字1の文字列を
マウスでドラッグし、
文字を入れたい場所に移動します。
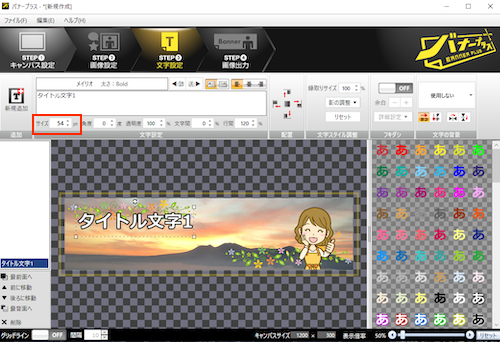
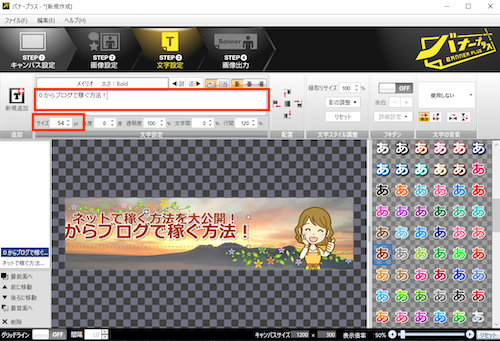
赤で囲った部分で文字サイズを
調整することができます。
今回は40に設定しました。
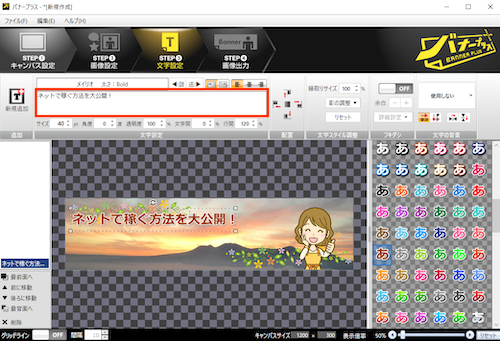
そして、

赤で囲った部分をクリックし、
タイトル文字1を削除して、
ヘッダー画像に入れる文字を入力します。
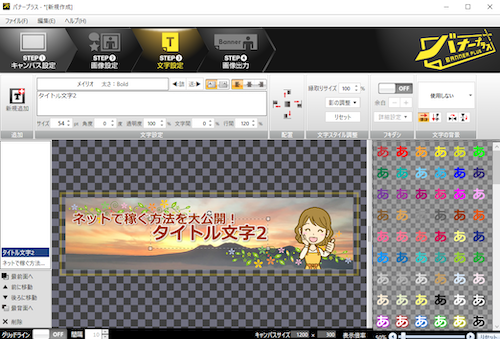
そして、

次の文字を入力するために
もう一度新規追加をクリックします。
すると、

タイトル文字2と文字列が出ます。
先ほどの要領で文字を移動し、

文字サイズを変え
入れたい文字を入力します。

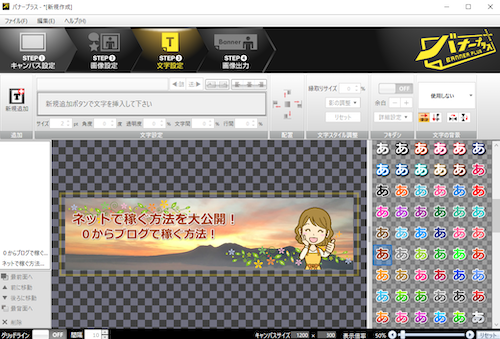
文字を入力したらヘッダー画像の
完成です。
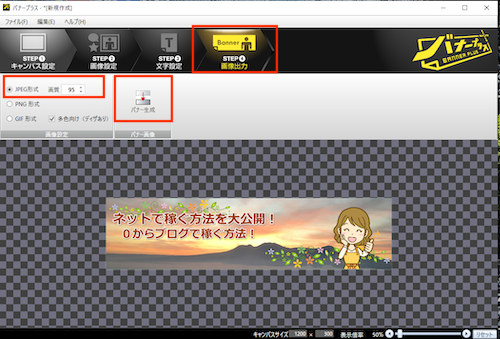
バナープラスでヘッダー画像の作り方!STEP4画像出力
ヘッダー画像ができたら画像を出力します。

STEP4画像出力をクリックします。
JPEGをクリックし、
バナー作成をクリックすると
ファイルを保存する場所を聞いてくるので、
ファイルを保存する場所を選び、
ファイル名をつけて保存してください。
ファイルを保存する場合はファイル名は、
日本語ではなく英数字で保存してください。
終わりに
今日はバナープラスでヘッダー画像の
作り方を紹介しました。
バナープラスは4つのステップで作れるので、
初めての方でも簡単に綺麗に
作ることができます。
ブログのヘッダー画像を変えるだけで、
簡単にオリジナリティを
出すことができます。
賢威8でブログを作る場合は、
ヘッダー画像も作って
オリジナルのヘッダー画像を
使うようにしましょう。
グーグルアドセンスで月に3万円
稼げるようになりました。
グーグルアドセンスで月に3万円
稼げるようになった方法は
下のリンクから読む事ができます。