賢威8でのロゴ設定とは、
ブログのヘッダー画像設定の事を指します。
ブログのヘッダー画像は
ブログで一番最初に見られる場所です。
この部分にオリジナルのヘッダー画像を
設定しておくと、
ブログの差別化をすることができます。
そこでここでは賢威8で、
ロゴ画像設定のやり方とヘッダー画像を
ブログ幅いっぱいに設定する方法を紹介します。
賢威8でロゴ画像を設定する方法!
まずは賢威8をインストールした
ワードプレスにログインします。

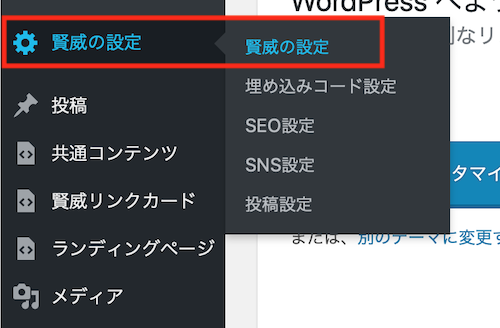
ログインしたら賢威の設定→賢威の設定を
クリックします。
賢威8の設定画面が開きます。
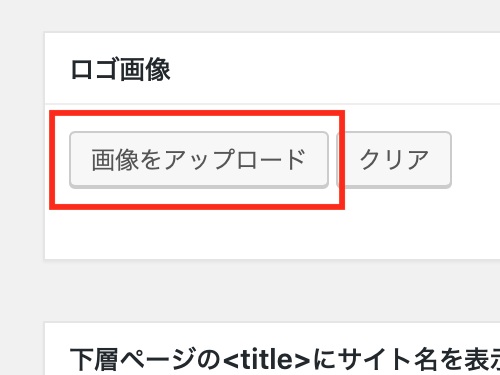
その画面を下にスクロールすると、
ロゴ画像という項目があります。
ここであらかじめ作っておいた
ヘッダー画像を読み込みます。
ヘッダー画像の作り方は、
下のリンクから読むことができます。
ペイントを使って無料でヘッダー画像の作り方を紹介します。ペイントはウインドウズに搭載されているので無料で使うことができます。ペイントを使って背景を透明にする方法や文字の入力方法も合わせて紹介しています。
ブログで稼ぐには他の人とは違った特色を出す必要があります。特色を簡単に出す方法としてブログのヘッダー画像をオリジナルで作る方法があります。初めての方でも簡単綺麗に作れるバナープラス でヘッダー画像の作り方を紹介します。

画像をアップロードをクリックします。

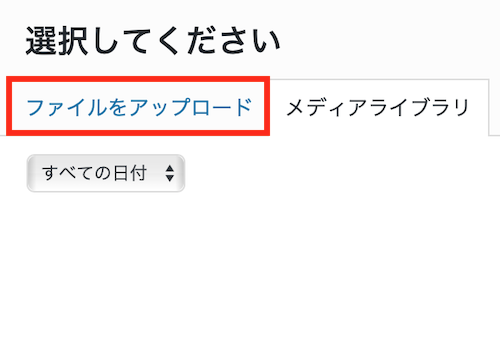
次にファイルをアップロードを
クリックします。

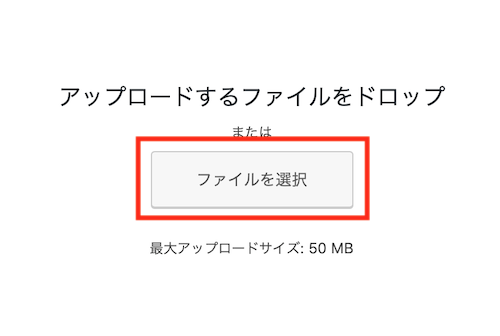
ファイルを選択をクリックし、
あらかじめ作っておいたヘッダー画像を
読み込みます。

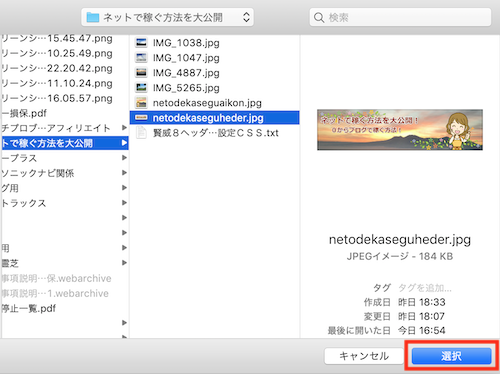
ヘッダー画像を選び選択をクリックします。
するとファイルが読み込まれます。

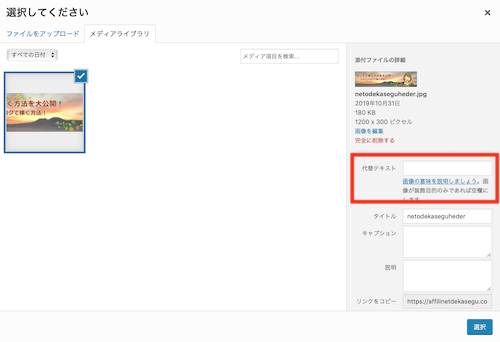
ファイルが読み込まれたら、
代替テキストを入力します。
代替テキストとは画像が表示されなかった場合に文字を表示させるためのものです。そのため代替テキストはその画像の説明をするものにしておくと分かりやすくなります。

ここではヘッダー画像なので、
ブログタイトルを入力しておきます。
代替テキストを入力したら、
選択をクリックします。
すると、

ロゴ画像が読み込まれました。
賢威の設定画面を下にスクロールし、
変更を保存をクリックします。
ここで変更を保存をクリックしておかないと
設定は反映されません。
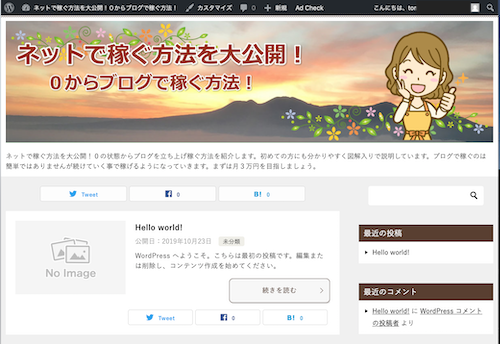
ブログを表示してみると、

先ほど設定したヘッダー画像が
表示されています。
でも、このままだとヘッダー画像は、
ブログ幅いっぱいには表示されません。
そこで次ではヘッダー画像を
ブログ幅いっぱいに表示するように
設定していきます。
賢威8でヘッダー画像をブログ幅いっぱいに表示させる方法
賢威8でヘッダー画像を
ブログ幅いっぱいに表示させるには、
CSSにコードを書き加えます。
CSSとはブログの表示に関するファイルの事です。例えば文字の大きさや文字の色などを変えたりする場合に使います。今回はCSSにコードを書き加える事でヘッダー画像をブログ幅いっぱいに表示するように設定します。

賢威8のダッシュボードに戻り、
左のメニューから外観→
カスタマイズをクリックします。

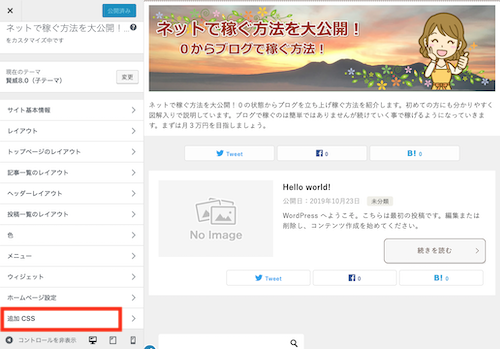
カスタマイズ画面が開きますので、
左下にある追加CSSをクリックします。

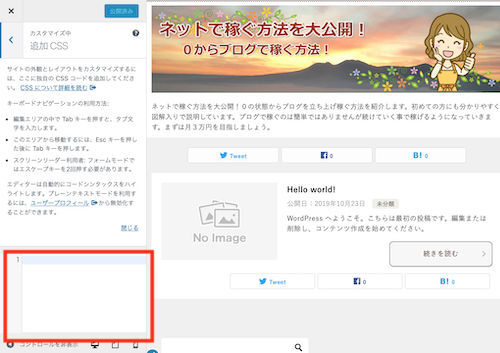
赤で囲った部分に
.keni-header .site-title,
.keni-header_coll .site-title{
float: none;
max-width: 100%;
text-align: center;
}
.keni-header_col1 .keni-header_cont{
max-width: 100%;
}
.keni-header_col2 .keni-header_cont{
display: none;
}
と書き加えます。

書き加えたら青で囲った
公開をクリックします。

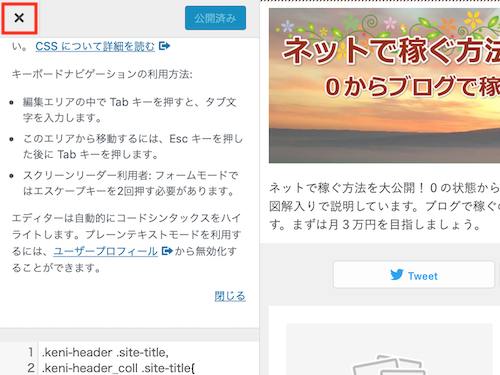
公開をクリックしたら、
赤で囲った×をクリックし
ダッシュボードに戻ります。

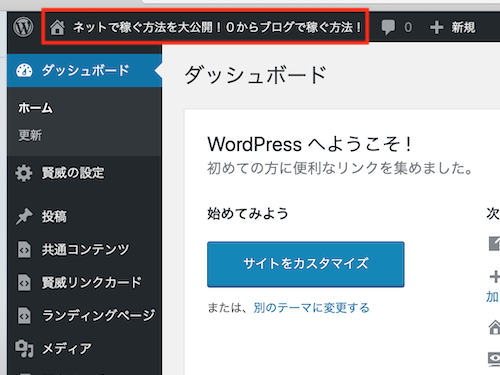
ダッシュボードに戻ったら、
赤で囲ったブログタイトルをクリックします。
すると、

ブログが表示されヘッダー画像が
ブログ幅いっぱいに
表示されるようになりました。
賢威8の他の設定方法は
下のリンクから読む事が出来ます。
賢威8にも設定が必要になります。賢威8を設定するとGoogleアナリティクスやヘッダー画像、サイトアイコンが使えるようになります。特にGoogleアナリティクスはサイトのアクセス解析に欠かせないので必ず設定するようにしましょう。
終わりに
今日は賢威8でロゴ画像の設定と
ロゴ画像をブログ幅いっぱいに
表示させる設定方法を紹介しました。
賢威8のロゴ画像設定は、
ブログのヘッダー画像の設定になります。
ブログのヘッダー画像は
ブログで一番最初に見られる場所です。
そのためヘッダー画像に
オリジナルの画像を使っておくと、
ブログを差別化することができます。
オリジナルのヘッダー画像を作るのは
そんなに難しくないので、
オリジナルのヘッダー画像を作り、
設定するようにしましょう。
グーグルアドセンスで月に3万円
稼げるようになりました。
グーグルアドセンスで月に3万円
稼げるようになった方法は
下のリンクから読む事ができます。