今は無料の素材サイトなどがあるので、
ブログのヘッダー画像も簡単に
手に入るようになりました。
でも、無料の素材をヘッダー画像に使うと、
他の人と同じようなブログに
なってしまいます。
ブログで稼いでいくためには、
オリジナリティを出し、
覚えてもらう必要があります。
ヘッダー画像を作る方法は色々あり、
1番のおすすめ方法は
バナープラスというソフトを使って
作る方法です。
バナープラスについては、
下のリンクから読むことができます。
バナープラスは2016年4月13日に 購入しました。バナープラスの購入から3年が経ったわけですが、3年経った今でもバナープラスを使い続けています。3年間使い続けている理由は?
でも、バナープラスは簡単に綺麗に
作ることができますが、
バナープラスを使うには
ライセンスを購入する必要があります。
そこでここではペイントを使って、
ヘッダー画像を作る方法を紹介します。
もちろん無料で作成することができますよ。
ペイントでヘッダー画像の作り方!無料で作成する方法は?

ヘッダー画像を無料で作るには、
ウインドウズに搭載されている
ペイントを使います。
ペイントを使うことで
無料でヘッダー画像を作ることができます。
ペイントでヘッダー画像の作り方!背景画像の読み込み
まずはペイントを起動し、
あらかじめ作っておいた
ヘッダー画像用の背景画像を読み込みます。
背景画像の作り方は下のリンクから
読むことができます。
ウインドウズに搭載され無料で使えるペイントを使って背景画像を作る方法と画像をトリミングする方法を紹介します。背景画像とトリミングができるようになると、自分でオリジナルの画像を作ることができるようになります。

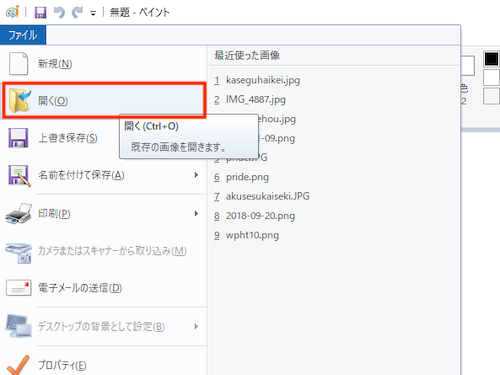
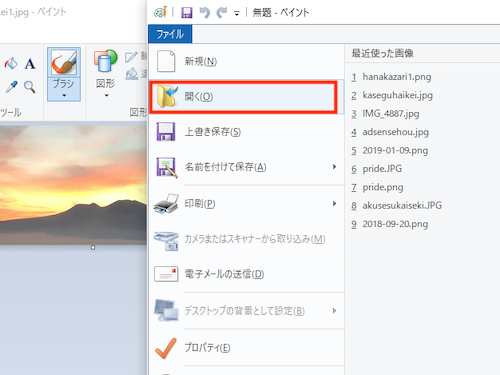
あらかじめ作っておいた背景画像を
ペイントで開きます。
背景画像をベースにヘッダー画像を
作っていきます。

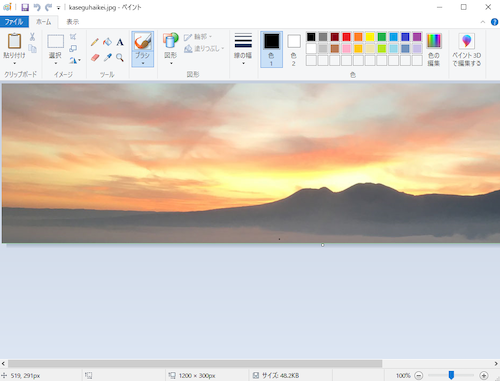
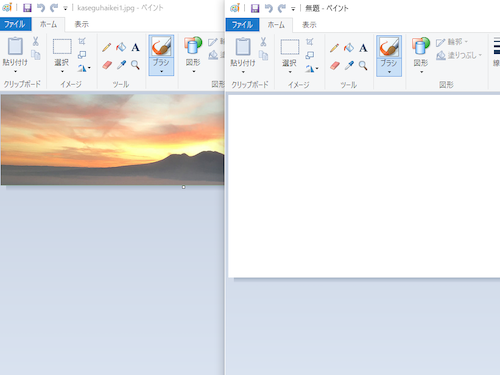
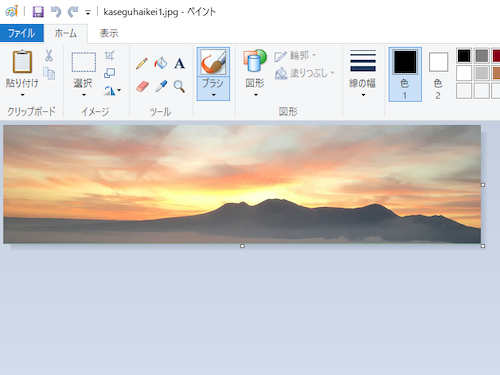
ヘッダー用の背景画像を開いたら
こんな感じになります。
背景画像に文字だけだと
少し寂しいので
他の画像を飾りとして使っていきます。
ペイントで画像を重ねていくには、
別にペイントを開く必要があります。
背景画像を読み込んだペイントで
他の画像を開くと
その画像に変わってしまいますので、
画像を重ねる際は
別にペイントを立ち上げます。

こんな感じでペイントを2つ立ち上げます。
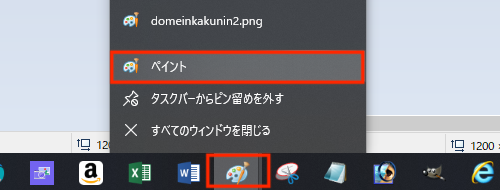
ペイントを2つ立ち上げる方法
ペイントを2つ立ち上げるには、

下のタスクバーに出ているペイントの
アイコンを右クリックします。
するとメニューが表示されるので、
ペイントをクリックします。
これでペイントを
2つ開くことができました。
これを繰り返すことで
複数ペイントを開くことができます。
ペイントでヘッダー画像の作り方!飾りに使う画像の読み込み

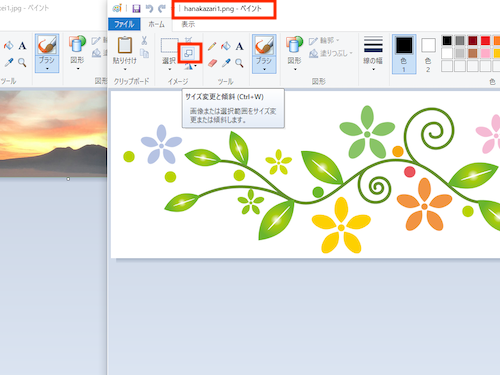
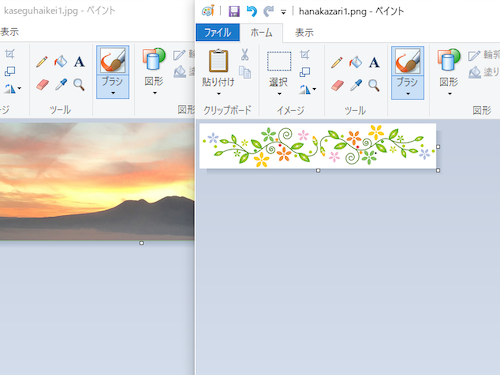
ペイントを2つ開いたら、
飾りの画像を読みこんでいきます。

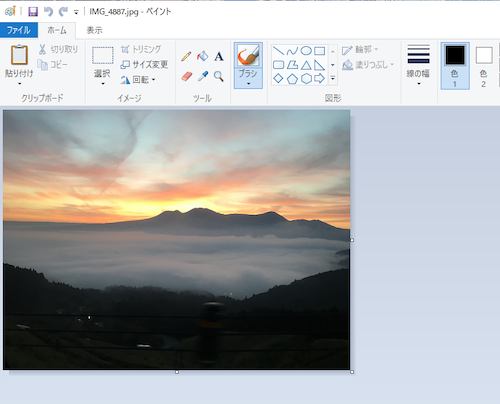
飾りになる画像を読みこんだら、
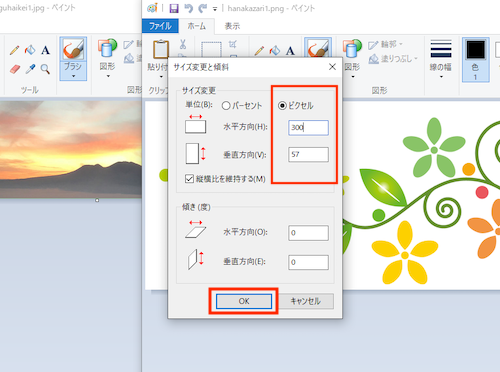
次にサイズ変更をします。
サイズ変更をクリックします。

ピクセルにして画像のサイズを指定し、
OKをクリックします。

今回はヘッダー画像の1/4になるように、
300pxにしてみました。
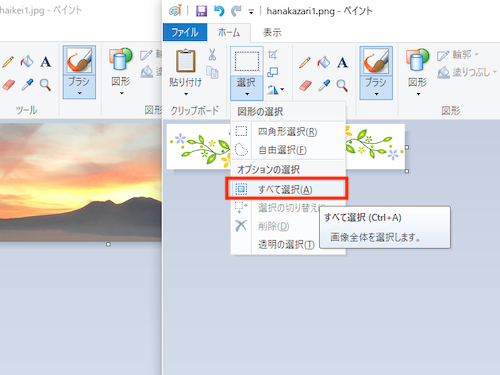
飾りに使う画像のサイズ変更ができたら、
背景画像にコピーしていきます。

選択→すべて選択をクリックします。

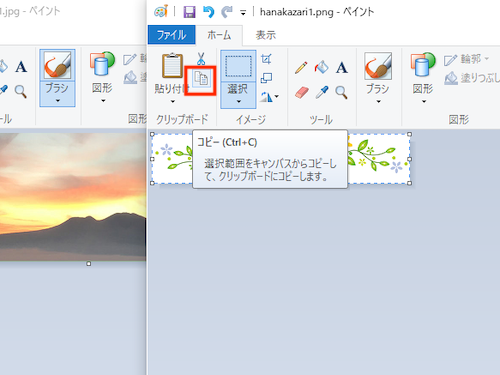
次にコピーをクリックします。

背景画像を読みこんだペイントを
アクティブにします。
アクティブにするには
背景画像を読みこんだペイントを
クリックします。
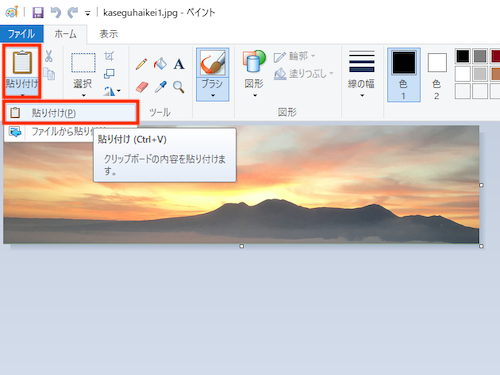
アクティブになったら

貼り付け→貼り付けをクリックします。
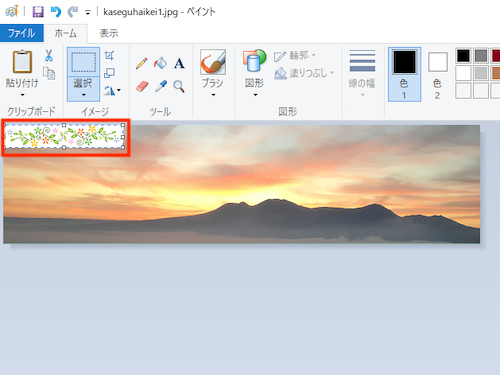
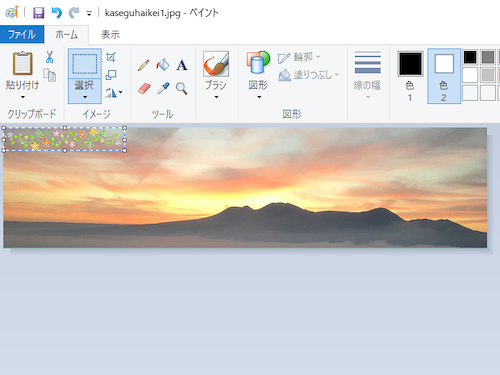
すると、

背景画像に飾りの画像を
コピーすることができました。
でも、このままでは飾り画像の周りが
白くなって見た目が悪いので、
飾り画像の白い部分を透明にしていきます。
ペイントで背景を透明にする方法!
ペイントで透明画像を書き出すことは
できませんが、
ペイントで画像を組み合わせる時には、
背景を透明にすることができます。

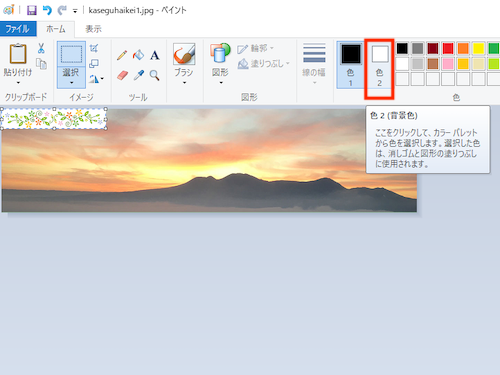
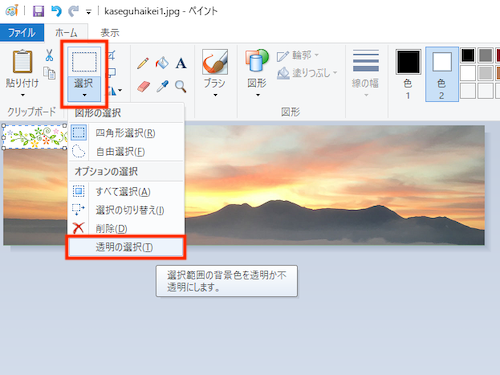
色2をクリックします。
そして、

選択をクリックし出てきたメニューから、
透明の選択をクリックします。
すると、

飾りで読み込んだ画像のまわりを
透明にすることができました。
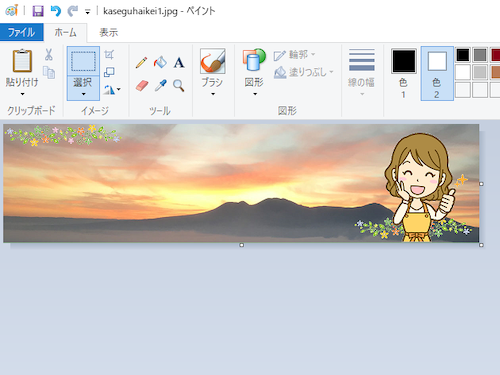
あとは同じ要領で飾りの画像を
追加していきます。
読み込んだ飾り画像は
マウスでドラッグすることで
移動することができます。

これで飾り画像の読むこみが終わりました。
あとはブログタイトルを入力していきます。
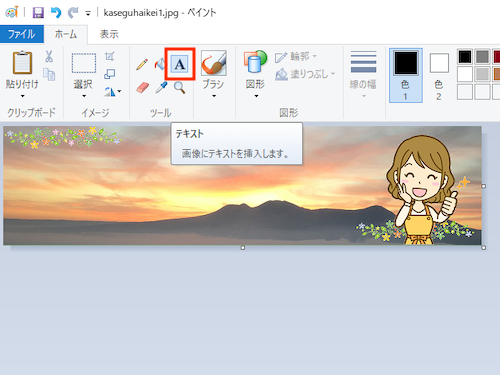
ペイントでヘッダー画像の作り方!文字の入力
背景画像に飾りの画像を読みこんだら、
ブログタイトルなどを入力していきます。

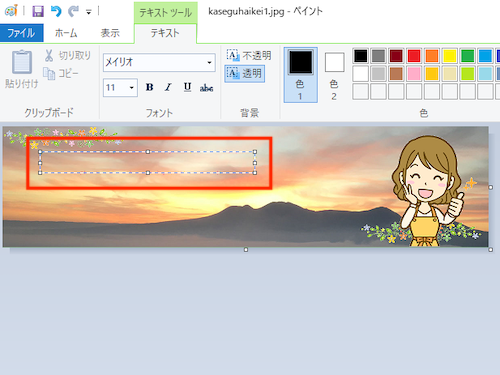
テキストをクリックします。

文字を入れたい場所にマウスを合わせ
クリックします。

赤で囲った部分で文字サイズを
変えることができます。
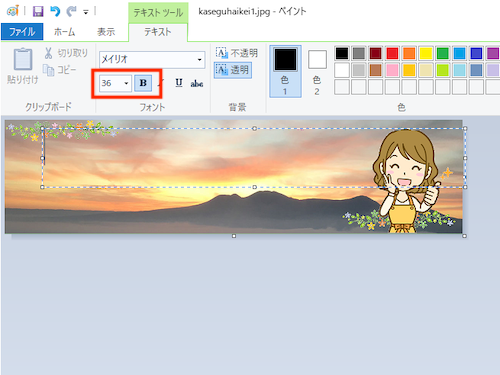
今回は文字サイズを36にして
Bをクリックし、
太文字にしてみました。

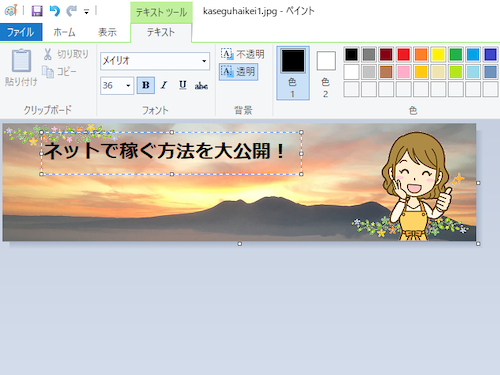
ブログタイトルを入力します。

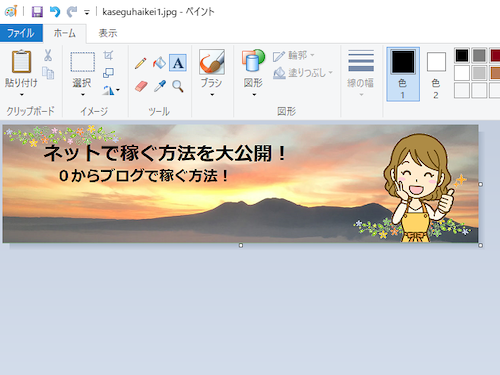
少し小さめな文字でサブタイトルを入力し
これでヘッダー画像は完成しました。
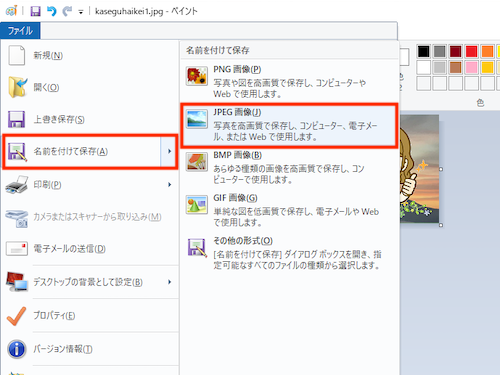
ペイントでヘッダー画像の作り方!画像の出力
できたヘッダー画像をJPEGで
出力します。

ファイル→名前をつけて保存→JPEGの
順番でクリックし保存すると、
ヘッダー画像の完成です。
終わりに
今日はペイントを使ってヘッダー画像を
無料で作る方法を紹介しました。
本当はバナープラスを使って作った方が、
簡単で綺麗に仕上がりますが、
無料で作りたい方のために
ペイントを使ってヘッダー画像を作る方法を
紹介しました。
ヘッダー画像は簡単にブログの
オリジナリティを出すことができます。
ブログを作るときはできるだけヘッダー画像は
自分で作りオリジナリティを出しましょう。
グーグルアドセンスで月に3万円
稼げるようになりました。
グーグルアドセンスで月に3万円
稼げるようになった方法は
下のリンクから読む事ができます。