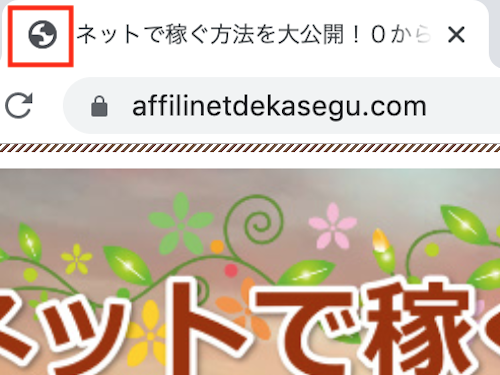
サイトアイコンとはサイトを表示した時に、

このようにタブに表示されたり、
ブックマークした時に表示される
アイコンのことを言います。
賢威8の場合デフォルトでは、

こんな感じで表示されます。
このままだと他の賢威8ユーザーと
同じになってしまうので、
オリジナルのサイトアイコンを作ります。
おすすめの方法は
バナープラスというソフトを
使って作るやり方です。
バナープラスについては
下のリンクから読むことができます。
バナープラスは2016年4月13日に 購入しました。バナープラスの購入から3年が経ったわけですが、3年経った今でもバナープラスを使い続けています。3年間使い続けている理由は?
でも、バナープラスを使うには
ライセンスを購入する必要があります。
無料で作りたい方もいると思うので、
ここではペイントを使って
サイトアイコンを無料で作る方法、
そしてペイントで透明画像を
作る方法を紹介します。
ペイントでサイトアイコンを作成!背景画像の読み込み

まずはペイントを開きます。
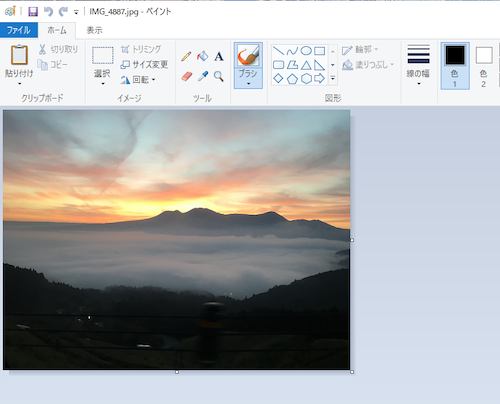
そしてあらかじめ用意しておいた、
サイトアイコン用の背景画像を開きます。
賢威8で使うサイトアイコンのサイズは、
512×512pxなので、
背景画像もあらかじめ512×512pxで
作ってあります。
背景画像もペイントで作ります。
背景画像の作り方は
下のリンクから読むことができます。
ウインドウズに搭載され無料で使えるペイントを使って背景画像を作る方法と画像をトリミングする方法を紹介します。背景画像とトリミングができるようになると、自分でオリジナルの画像を作ることができるようになります。

サイトアイコン用の背景画像を
読みこんだら次は飾りに使う画像を
読み込みます。
サイトアイコンの背景画像をベースに
サイトアイコンを作っていきますので、
ペイントをもう一つ立ち上げます。
ペイントで複数の画像を読み込む場合は、
上書きされないように
その都度ペイントを立ち上げます。
同じペイントで複数の画像を開いたら、
上書きされてしまいます。
ペイントでサイトアイコンを作成!ペイントを複数立ち上げる方法
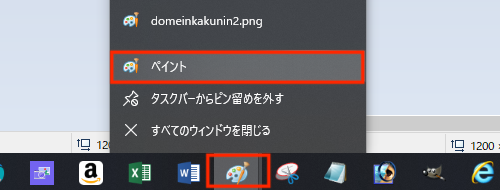
ペイントを複数立ち上げるには、

タスクバーにあるペイントのアイコンを
マウスで右クリックします。
するとメニューが表示されるので、
ペイントをクリックします。
こうすることで複数ペイントを
立ち上げることができます。
ペイントでサイトアイコンを作成!飾り画像の読み込み

もう一つペイントを立ち上げたら、
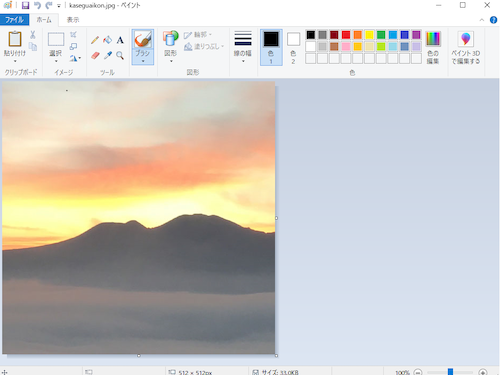
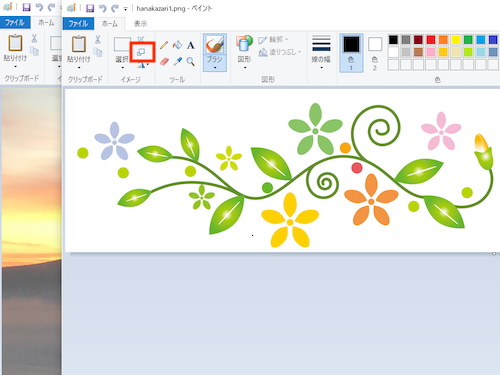
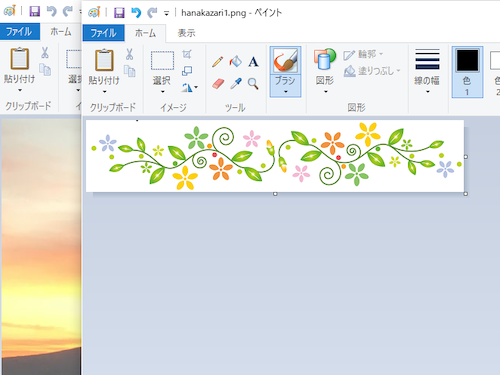
飾りに使う画像を読み込みます。

飾りに使う画像を読みこんだら、
サイトアイコンの背景画像に合うように、
サイズ変更をします。
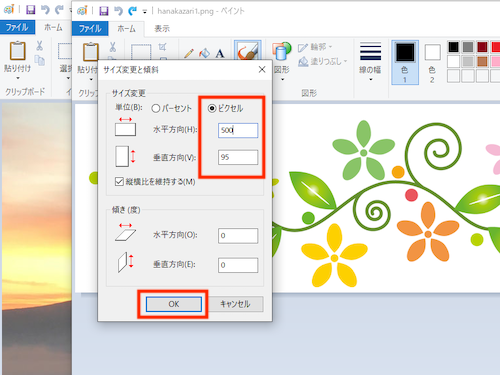
サイズ変更をクリックします。

ピクセルを選び、
飾り画像のサイズを入力し
OKをクリックします。
今回は背景画像ギリギリのサイズにするので、
500pxにしました。

飾り画像を500pxに
することができました。

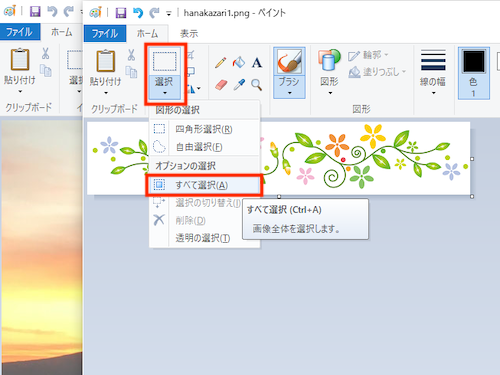
飾り画像のサイズを変更したら、
選択→すべて選択の順にクリックします。

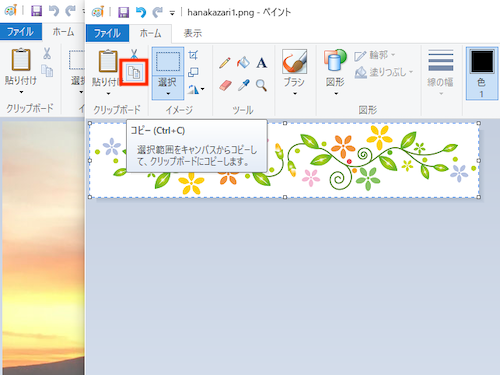
飾り画像を選択したら
コピーをクリックします。

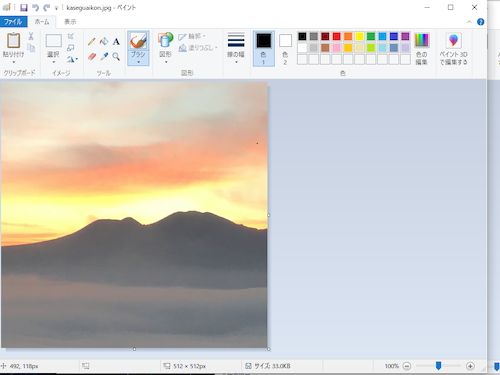
背景画像を読みこんだペイントを
アクティブにします。
ペイントをアクティブにするには、
背景画像を読みこんだペイントを
クリックします。

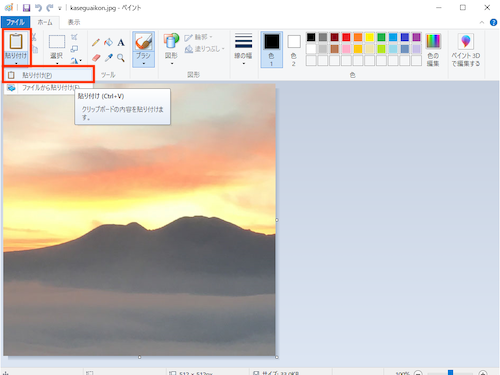
アクティブにしたら貼り付け→貼り付けを
クリックします。

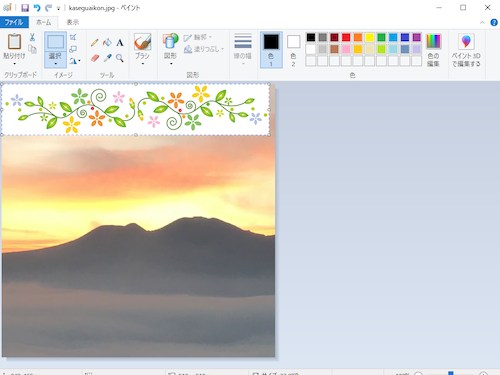
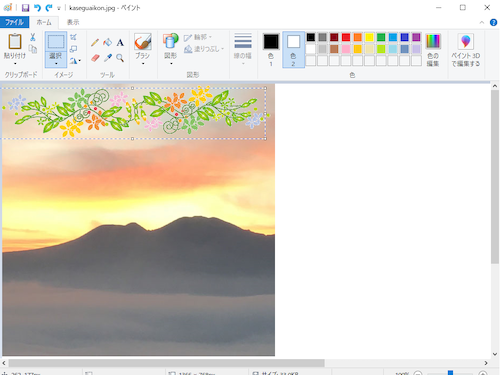
背景画像に飾り画像を
コピーすることができました。

背景画像に飾り画像をコピーしましたが、
このままでは飾り画像の周りが
白く見栄えが悪くなっています。
そこで背景画像の周りの白を
透明にしていきます。
ペイントでサイトアイコンを作成!透明画像の作り方!

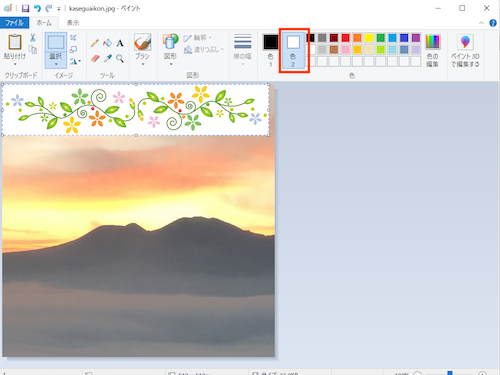
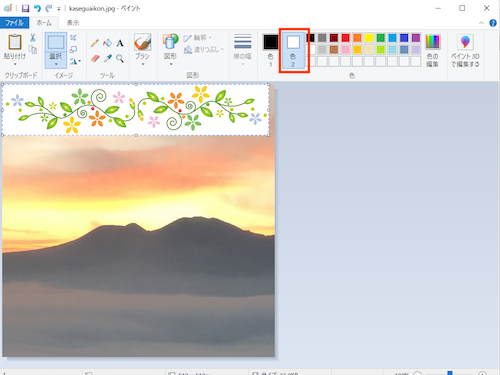
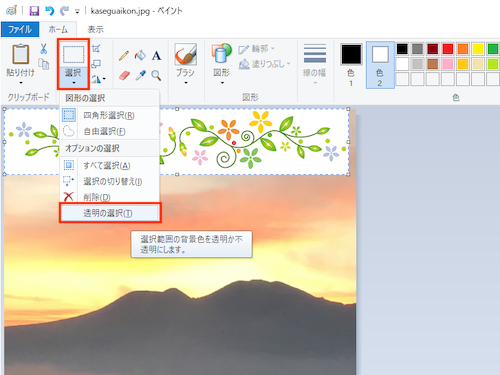
色2をクリックします。

色2をクリックしたら、
選択→透明の選択をクリックします。
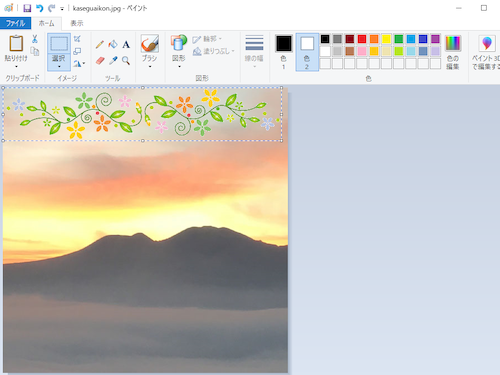
すると、

飾り画像の周りの白が透明になりました。
次に飾り画像を背景画像の真ん中に、
マウスでドラッグし移動します。
ドラッグとはマウスの左ボタンを
押したままの状態のことを言います。
ペイントでサイトアイコンを作成!飾り画像のコピー
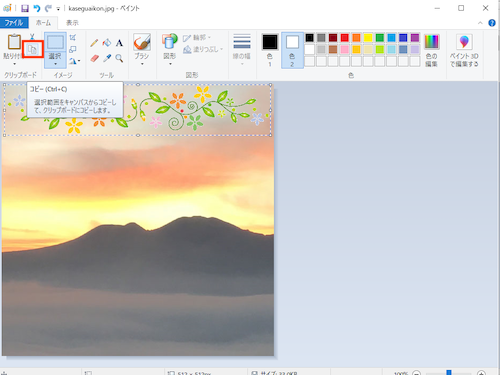
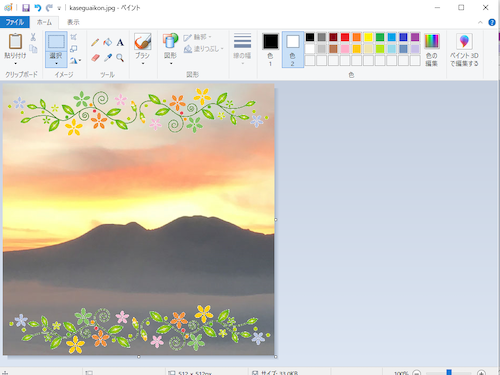
背景を透明にした飾り画像を
コピーしていきます。

コピーをクリックします。

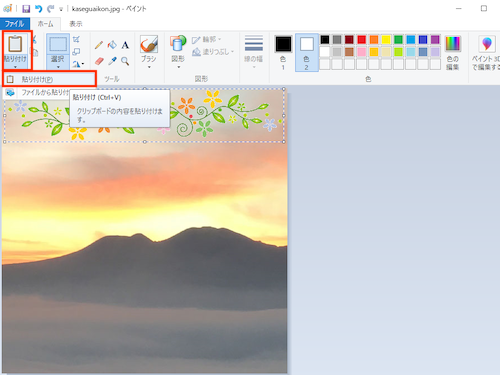
次に貼り付け→貼り付けをクリックします。

飾り画像をコピーすることができました。

次にコピーした飾り画像を
ドラッグして下に移動します。
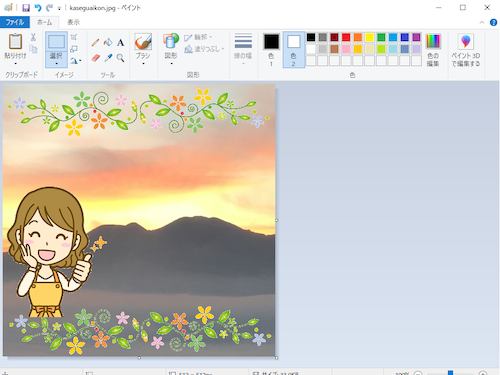
そして他の飾り画像を読み込み、
位置を調整すると、

サイトアイコンの完成です。
ペイントでサイトアイコンを作成!画像の出力
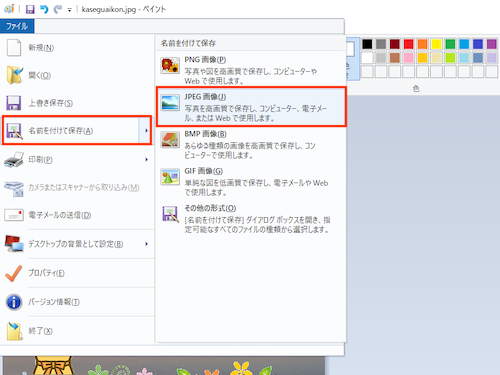
サイトアイコンが完成したら、
JPEG形式で出力します。

ファイル→名前をつけて保存→
JPEG画像の順にクリックし
画像を保存すると
サイトアイコンの完成です。
終わりに
今日はペイントでサイトアイコンを作成!
透明画像の作り方を紹介しました。
サイトアイコンはブログが表示された時に、
タブに表示されたり、
ブックマークした時に表示されたりします。
サイトアイコンもオリジナルにすると、
他の賢威8ユーザーとの
差別化にもなります。
ペイントで作るとサイトアイコンを、
無料で作ることができます。
サイトアイコンを自作したい方は、
参考にしてみてくださいね。
グーグルアドセンスで月に3万円
稼げるようになりました。
グーグルアドセンスで月に3万円
稼げるようになった方法は
下のリンクから読む事ができます。