ブログを他の人と差別化するために
一番手っ取り早いのは、
オリジナルのヘッダー画像を作ることです。
自分で撮った写真を背景に使い、
あとは文字や飾りを入れていけば、
オリジナルのヘッダー画像を
作る事ができます。
オリジナルヘッダー画像を作る前の
準備として背景画像を作る必要があります。
そこでここでは無料で使える
ペイントを使って
背景画像を作る方法と
画像をトリミングする方法を紹介します。
ペイントで背景画像を作る方法!
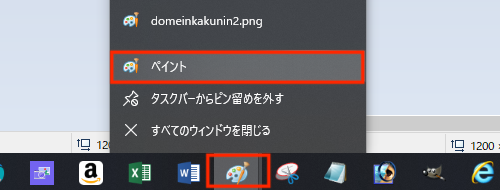
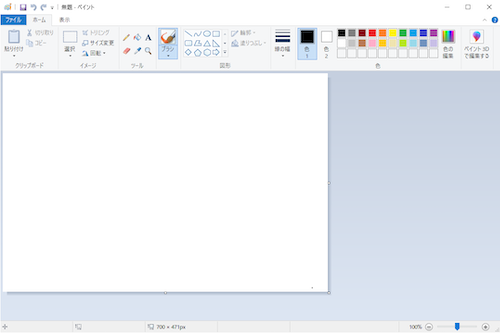
まずはペイントを起動します。

ペイントを起動したら、
背景画像に使う画像を読みこみます。

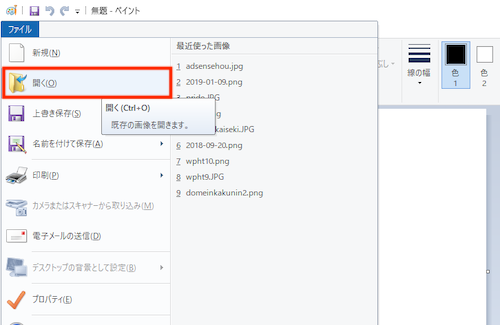
ファイルをクリックすると、
メニューが表示されるので、
開くをクリックします。
するとファイルを読みこむ画面になるので、
背景画像に使う画像を選んで開きます。
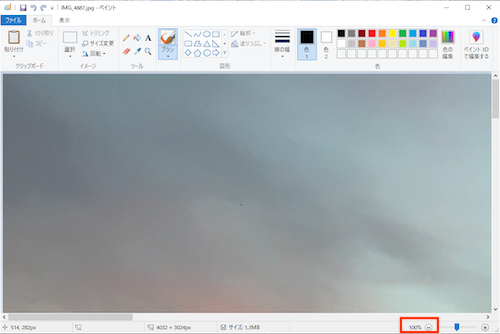
これで、

背景画像を開くことができました。
画像が大きすぎて見づらいので、
右下にあるマイナスをクリックして
見やすい画像サイズにします。

見やすい画像サイズにしたら、
背景画像に使う部分だけを
トリミングしていきます。
ペイントで画像をトリミングする方法

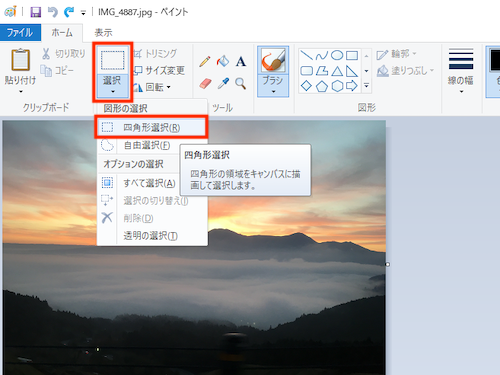
ペイントで画像をトリミングするために、
選択をクリックします。
メニューが表示されるので、
四角形選択をクリックします。

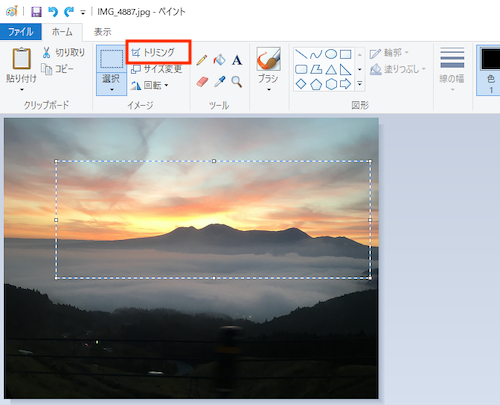
トリミングする範囲をマウスでドラッグし、
選択します。
一度選択した範囲をもう一度マウスでドラッグしてしまうと、選択範囲だけが動いてしまいます。そのためトリミングする範囲は1回で決めるようにして下さい。
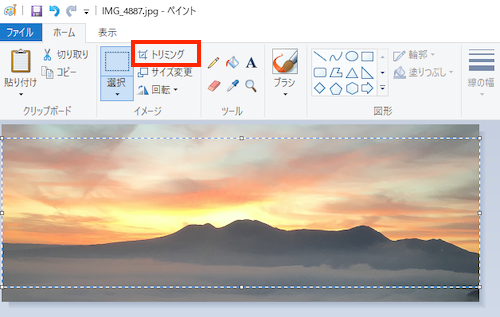
トリミングする範囲を選択したら、
トリミングをクリックします。

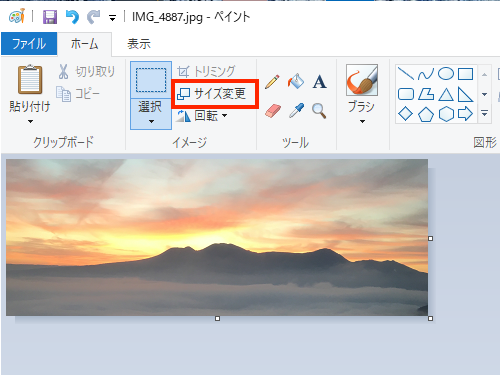
トリミングしたら
ヘッダー画像のサイズに合わせるために
サイズを変更していきます。
賢威8で使うヘッダー画像のサイズは、
1200px×300pxなので、
そのサイズに合わせていきます。
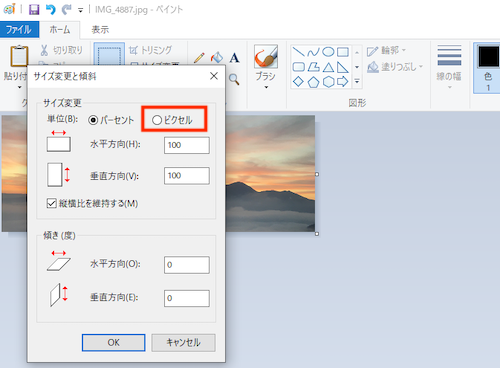
赤で囲ったサイズ変更をクリックします。

パーセント表示されるので、
ピクセルをクリックします。

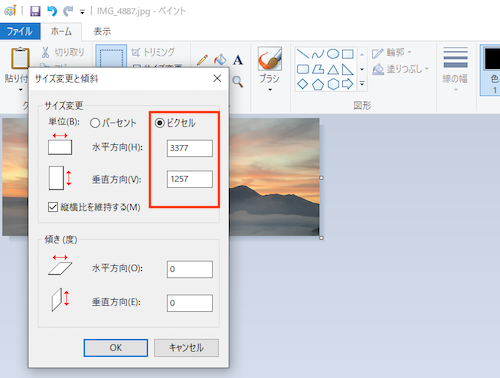
すると今のサイズがピクセル表示されます。

縦横比率を維持するにチェックが
入っているか確認します。
入っていなければ
チェックを入れて下さい。
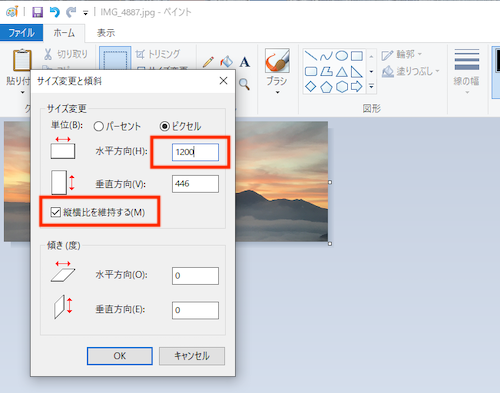
チェックが入っているのを確認したら、
水平方向に1200と入力し、
OKをクリックします。

これで水平方向を1200pxに
することができました。
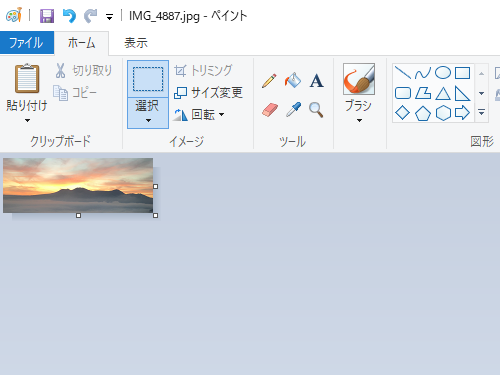
あとは縦方向だけをトリミングし、
300pxに合わせていきます。

![]()
先ほどと同じ要領で
選択→四角形選択をクリックします。
この時赤で囲った下の部分に
サイズが表示されるので、
これを目安に300pxに合わせます。
300pxにあったら
トリミングをクリックします。

これで画像サイズ横1200px、
縦300pxの背景画像ができました。

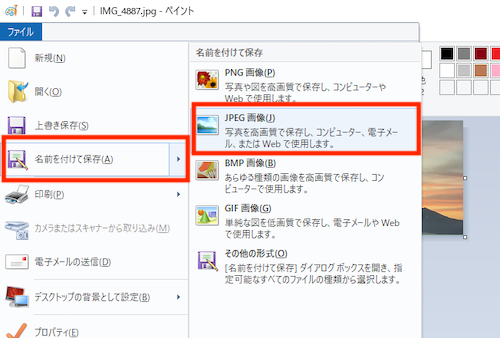
ファイル→名前をつけて保存→JPEGの
順番にクリックし保存して下さい。
これでペイントを使って
賢威8のヘッダーの背景画像を
作ることができました。
終わりに
今日は無料で使えるペイントを使って、
賢威8用のヘッダーの背景画像の作り方と、
画像をトリミングする方法を紹介しました。
ペイントは制約も多く、
透明画像は書き出すことができません。
そして一度選択してしまうと、
選択範囲をドラッグで
広げることもできません。
この辺りがペイントを使う上で
注意しなければいけないところです。
でも、ペイントは無料で使えるので、
ブログで使う画像を加工するのには、
ちょうど良いと思います。
グーグルアドセンスで月に3万円
稼げるようになりました。
グーグルアドセンスで月に3万円
稼げるようになった方法は
下のリンクから読む事ができます。