サイトアイコンとは、
ブログが表示された時や、
ブックマークされた時に、
表示されるアイコンの事を言います。
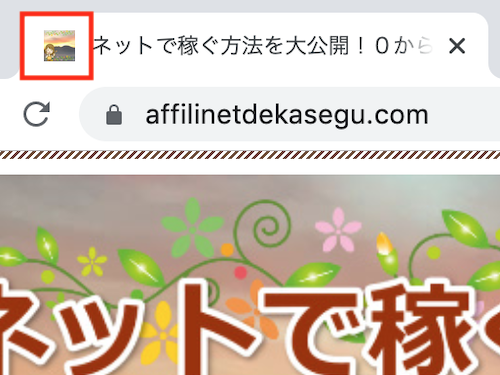
ブラウザでブログを表示させると、

赤で囲った部分に表示されます。
これは賢威8デフォルトの
サイトアイコンです。
デフォルトのままにしておくと、
他の賢威8ユーザーと
同じになってしまいます。
ネットで稼ぐためにはブログを
差別化した方が良いので、
できればサイトアイコンも
オリジナルに変更した方が
良いと思います。
そこでここでは賢威8で
オリジナルのサイトアイコンを
設定する方法を紹介します。
賢威8でサイトアイコンを設定する方法!
まずは賢威8をインストールした、
ワードプレスにログインします。
賢威ってなに?
と思った方は
下のリンクを読んでみて下さいね。
賢威は平成27年10月7日に購入しています。賢威を買った頃は右も左も分からない初心者で、賢威ってなに?テーマってなに?無料のテーマじゃダメなの?と思っていました。そこでここでは賢威とは?無料のテーマがダメな理由は?賢威を4年間使い続けている理由は?を紹介します。
ログインしたら左のメニューから
賢威の設定→賢威の設定をクリックします。
賢威の設定画面になりますので、
下にスクロールします。

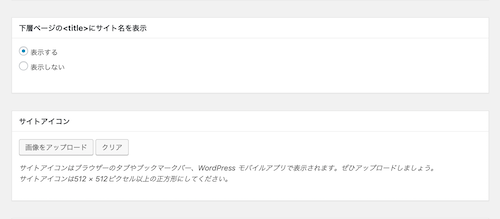
下にスクロールすると、
サイトアイコンという項目があるので、
画像をアップロードをクリックします。

次にファイルをアップロードを
クリックします。

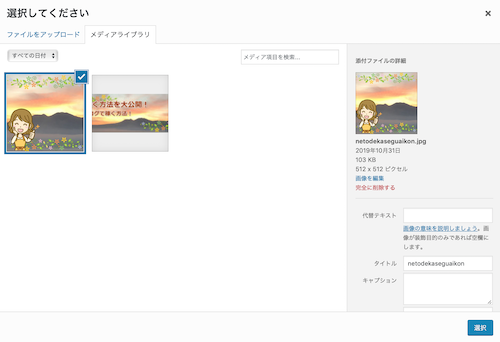
ファイルを選択をクリックし、
あらかじめ作っておいたサイトアイコンを
選びます。
オリジナルのサイトアイコンの作り方は
下のリンクから読むことができます。
サイトアイコンはブログが表示された時にブラウザーのタブに表示されたりします。サイトアイコンもオリジナルにしておけば他の賢威8ユーザーと差別化することができます。ペイントを使ってサイトアイコンを作成!透明画像の作り方を紹介します。
サイトアイコンはブログを表示した時にブラウザーのタブやブックマークした時に表示されます。サイトアイコンをオリジナルにしておくと他の人との差別化になります。サイトアイコンを作る方法は色々ありますがここではバナープラスで作る方法を紹介します。

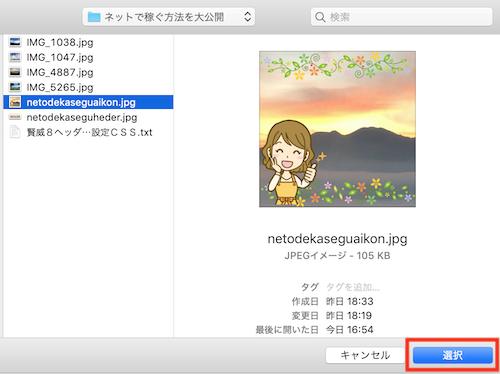
あらかじめ作っておいたサイトアイコンを
選び選択をクリックします。
すると、

あらかじめ作っておいたサイトアイコンが
アップロードされます。
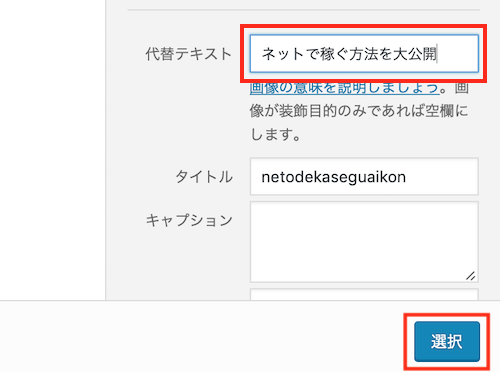
次にサイトアイコンが表示されない場合の
対策として代替テキストを入力します。

ここではブログタイトルを
入力しておきます。
代替テキストを入力したら、
選択をクリックします。
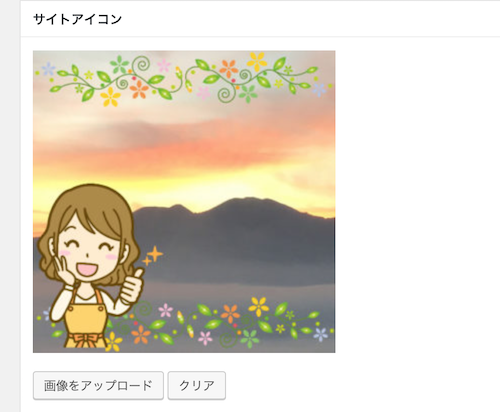
すると、

サイトアイコンが設定できました。
賢威の設定画面を下にスクロールし、
変更を保存をクリックします。
ここで変更を保存をクリックしないと、
設定は反映されません。
ブログを表示させてみると、

このようにサイトアイコンを
設定することができました。
賢威8の他の設定方法は
下のリンクから読む事が出来ます。
賢威8にも設定が必要になります。賢威8を設定するとGoogleアナリティクスやヘッダー画像、サイトアイコンが使えるようになります。特にGoogleアナリティクスはサイトのアクセス解析に欠かせないので必ず設定するようにしましょう。
終わりに
今日は賢威8でサイトアイコンを
設定する方法を紹介しました。
サイトアイコンをオリジナルに
変更しておくと
ブログを差別化することができます。
ブログを差別化しておくと、
リピーターがつき
ネットで稼ぎやすくなります。
サイトアイコンは作るのも設定するのも
簡単にできますので、
ブログを作ったら
設定するようにしましょう。
グーグルアドセンスで月に3万円
稼げるようになりました。
グーグルアドセンスで月に3万円
稼げるようになった方法は
下のリンクから読む事ができます。