サイトアイコンを自作しておくと、
ブックマークされた時に
他の賢威8ユーザーと
差別化することができます。
サイトアイコンの作り方は色々あります。
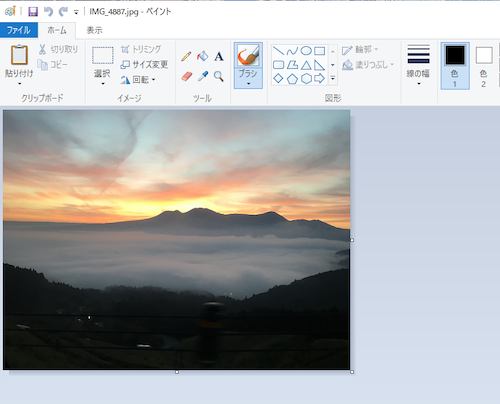
無料のペイントを使って作るやり方、
バナープラスなどの有料のソフトを使って
作るやり方などがあります。
ペイントなどの無料のものは、
サイトアイコンを作る上で
問題はありません。
ただ、できないことが多く、
例えばペイントでは透明画像を
書き出すことはできません。
そこでここでは誰にでも簡単綺麗に作れる
バナープラスでサイトアイコンを
作る方法を紹介します。
バナープラスを持っていない方は
下のリンク記事を読んでみてくださいね。
バナープラスは2016年4月13日に 購入しました。バナープラスの購入から3年が経ったわけですが、3年経った今でもバナープラスを使い続けています。3年間使い続けている理由は?
バナープラスでサイトアイコンの作り方!STEP1キャンバスの設定

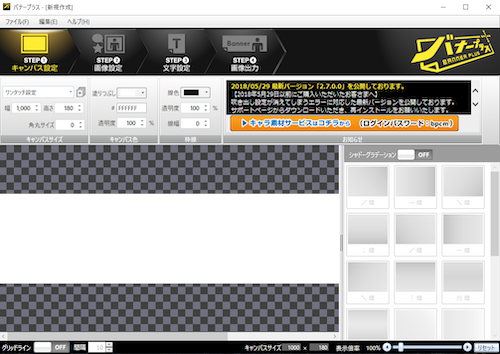
まずはバナープラスを起動します。
バナープラスを起動したら、
STEP1としてキャンバスサイズを
設定します。
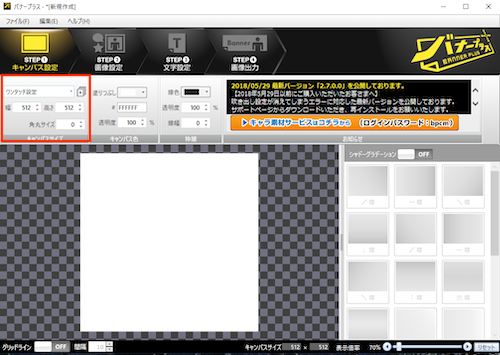
賢威8で使うサイトアイコンは
512×512pxなので
キャンバスサイズもそれに合わせます。

赤で囲った部分でキャンバスサイズを
設定します。
キャンバスサイズはサイトアイコンの
512×512pxに設定します。
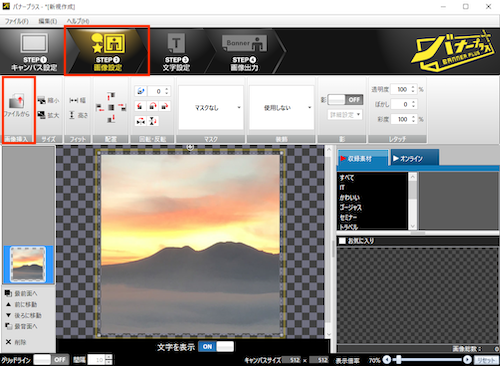
バナープラスでサイトアイコンの作り方!STEP2画像の読み込み
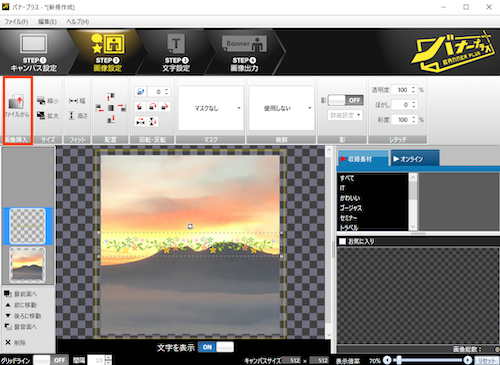
次はサイトアイコン用に
あらかじめ作っておいた画像を読み込みます。

STEP2画像設定をクリックします。
次にファイルからをクリックし、
あらかじめ作っておいた画像を読み込みます。
サイトアイコン用の画像の作り方は、
下のリンクから読むことができます。
ウインドウズに搭載され無料で使えるペイントを使って背景画像を作る方法と画像をトリミングする方法を紹介します。背景画像とトリミングができるようになると、自分でオリジナルの画像を作ることができるようになります。

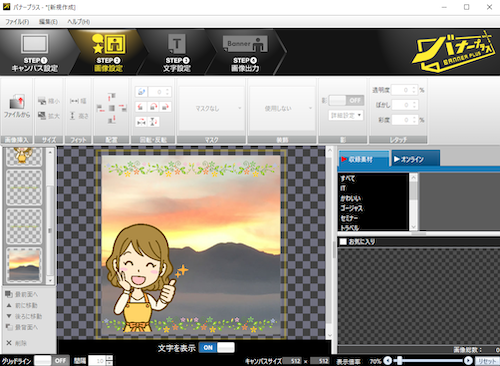
次に飾りに使う画像を読み込み
サイズを整え配置します。
ベースになる画像、飾りの画像を配置したら、
こんな感じになります。

これでバナープラスでサイトアイコンを
作ることができました。
バナープラスでサイトアイコンの作り方!STEP4画像出力
サイトアイコンを作ったら、
最後は画像を出力します。

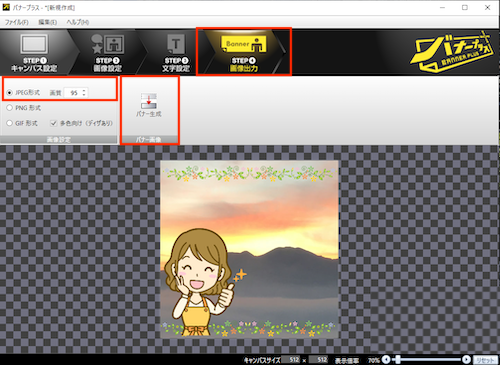
STEP4画像出力をクリックします。
次にJPEG形式を選び、
バナー生成をクリックします。
画像を保存する画面が表示されるので、
名前をつけて保存してください。
名前をつけて保存する際は日本語ではなく、
英数字でつけるようにしてください。
日本語で保存してしまうと、
賢威8でサイトアイコンとして
設定する際に
不具合が生じる場合があります。
ファイル名は英数字にしておいたほうが、
不具合は少ないので英数字で保存して下さい。
終わりに
今日はバナープラスを使って、
サイトアイコンを作る方法を紹介しました。
サイトアイコンはブログを表示した時に、
ブラウザーのタブに表示されたり、
ブックマークした時に表示されます。
サイトアイコンをオリジナルにしておくと、
他の人との差別化になるので、
サイトアイコンもオリジナルで
作るようにしましょう。
グーグルアドセンスで月に3万円
稼げるようになりました。
グーグルアドセンスで月に3万円
稼げるようになった方法は
下のリンクから読む事ができます。