サイトマップ(記事一覧)を作成するのは、
読みやすいブログを作る上で重要です。
サイトマップをみると
ブログ内の記事全てが分かるので、
読みたい記事にすぐに
アクセスすることができます。
ワードプレスにはサイトマップを
自動で作成してくれるプラグインがあります。
今日はサイトマップを
自動で作成してくれるプラグイン、
PS Auto Sitemapのインストール方法と、
使い方を紹介します。
PS Auto Sitemapのインストール方法
まずはワードプレスにログインします。
次に左のメニューから
プラグイン→新規追加をクリックします。
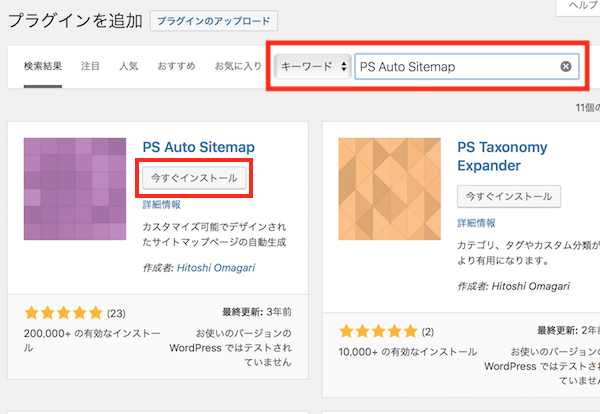
するとプラグインを追加する画面になるので、

赤で囲った検索窓に
PS Auto Sitemapと入力します。
するとPS Auto Sitemapが表示されるので、
今すぐインストールをクリックします。

インストールが始まります。

インストールが完了したら
有効化のボタンが表示されるので、
有効化をクリックします。
これでサイトマップを自動作成してくれる
PS Auto Sutemapのインストールが
完了しました。
PS Auto Sitemapの使い方
PS Auto Sitemapは
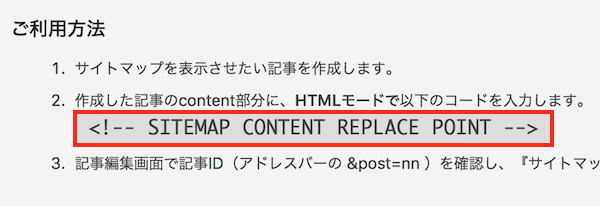
下のコードを固定ページに書き込むことで
サイトマップを固定ページに表示させます。

このコードの表示方法は、
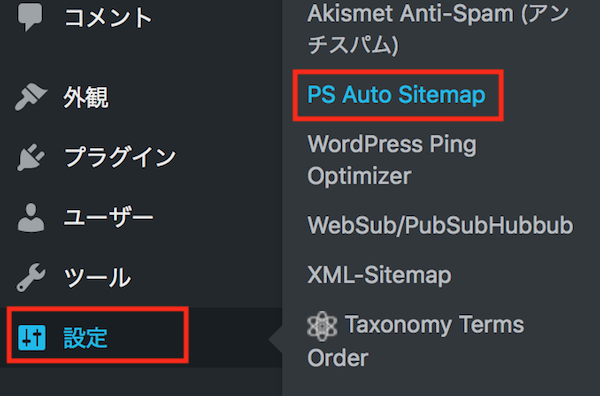
左のメニューから
設定→PS Auto Sitemapをクリックし、
一番下にスクロールすると
見ることができます。
このコードはここでコピーしておきます。
PS Auto Sitemapの手順は、
1、固定ページを作成しコードを貼り付ける
2、コードを貼り付けた固定ページの
ID番号を確認する。
3、PS Auto Sitemapに固定ページの
ID番号を入力し、サイトマップの
スタイルを決める
となります。
それでは固定ページを作成し、
コードを貼り付けていきましょう。
1、固定ページの作成

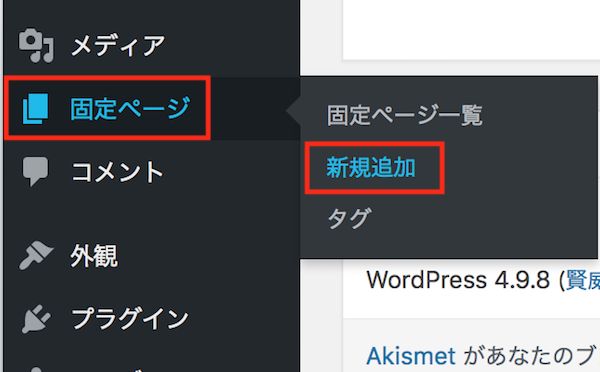
左のメニューから固定ページ→新規追加を
クリックします。

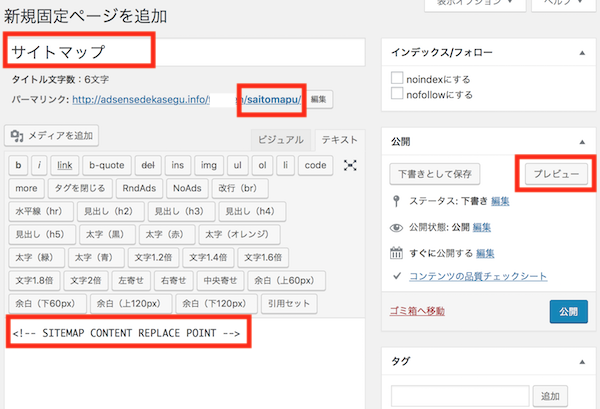
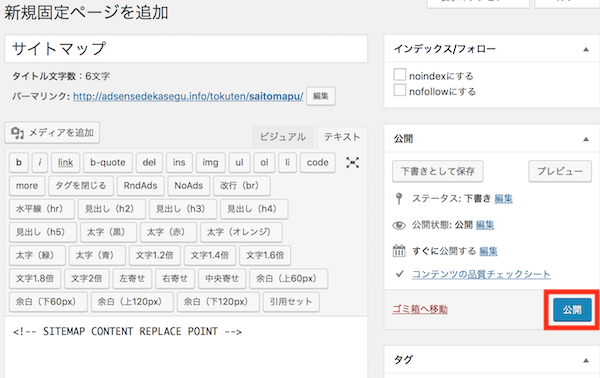
固定ページの作成画面が表示されます。
ここで記事タイトルを入力し、
パーマリンクを設定し、
記事部分に先ほどコピーした
コードを貼り付けます。
パーマリンクについては、
下のリンクから読むことができます。
パーマリンクという言葉を聞いたことがある方もいると思います。パーマリンクとは一体どんなものなのでしょうか?パーマリンクを変更する理由は?そして賢威8でパーマリンクを設定する方法は?パーマリンクを設定するタイミングとその理由を紹介します。
コードを貼り付けたらプレビューを
クリックします。
2、固定ページのID番号の確認
次に固定ページのID番号を確認します。

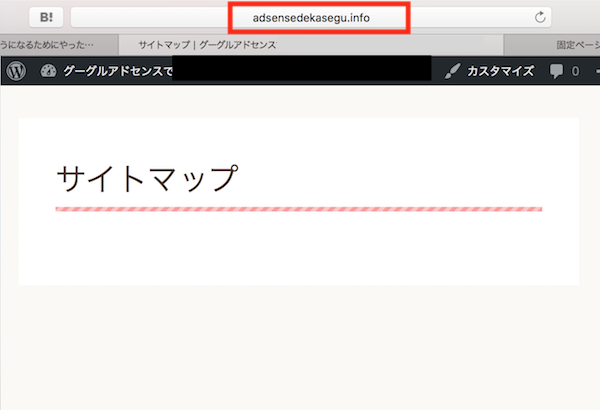
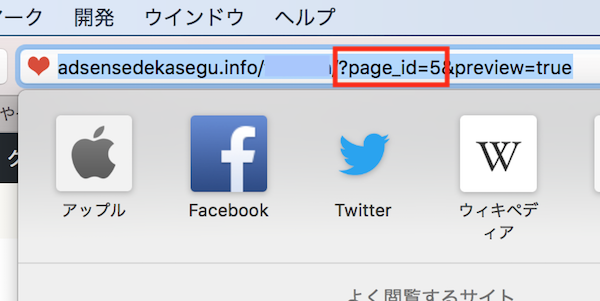
プレビューで表示させた画面の
URL部分をクリックします。
すると、

固定ページのURLが全て表示されます。
ここで赤で囲ったid=数字の
部分を探します。
今回は5になります。
この数字をメモしておきます。
3、PS Auto SitemapにID番号を入力しスタイルを設定する

固定ページのID番号を確認したら、
プレビュー画面を閉じ、
固定ページの公開をクリックします。
次に左のメニューから、

設定→PS Auto Sitemapの順に
クリックします。
PS Auto Sitemapの設定画面が開きます。

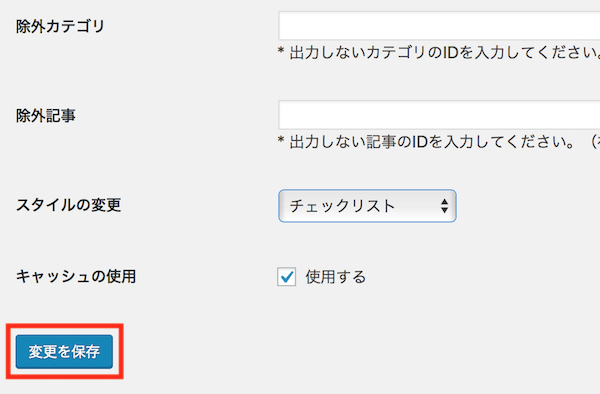
ここで赤で囲った部分に
先ほど確認したID番号を入力します。
今回は5だったので5と入力します。
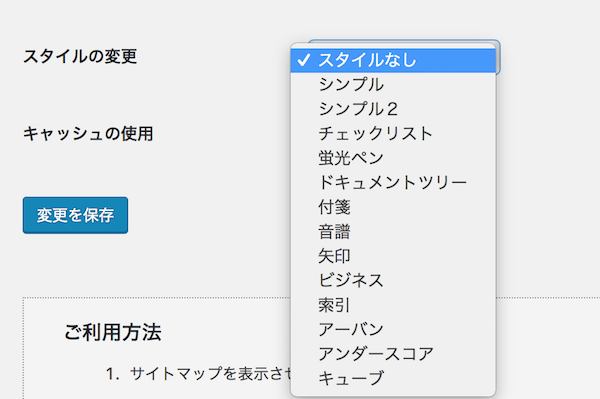
IDを入力したら画面を下にスクロールし、
スタイルを設定します。

スタイルの変更をクリックすると、
スタイルが表示されます。
この中から好きなスタイルを選択します。
今回はチェックリストにしてみます。

チェックリストを選び
変更を保存をクリックします。

これでPS Auto Sitemapの
設定が完了しました。
サイトマップタイトルの変更方法
固定ページを表示させると、

このようにサイトマップとして表示されます。
この時のタイトルは固定ページの作成で
入力したタイトルが表示されます。
固定ページのタイトルを変えると、
ここで表示されるタイトルも変わります。
記事一覧に変えてみると、

このように記事一覧と表示されます。
固定ページのタイトルを変更するだけで
サイトマップのタイトルを変える事ができます。
サイトマップを記事一覧としてサイドバーに表示する方法
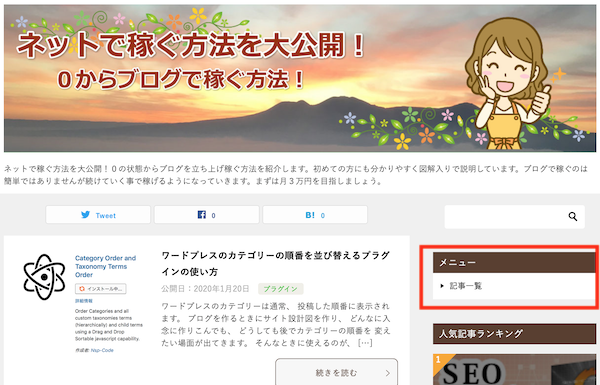
作ったサイトマップを記事一覧として、

このようにサイドバーに
表示させる方法を紹介します。
まずは固定ページのタイトルを
記事一覧に変えます。
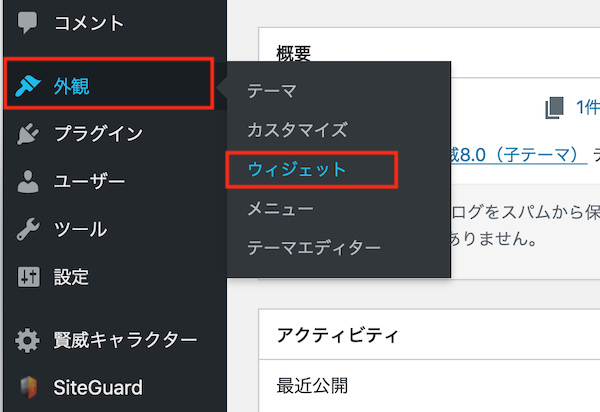
そして左のメニューから、

外観→ウイジェットをクリックします。
ウイジェットって何?って思った方は
下のリンクを読んでみてくださいね。
ウイジェットとはどんなものなのでしょうか?そして賢威8でのウイジェットの追加方法と削除方法はどうすれば良いのでしょうか?そこでここではウイジェットとは?賢威8でのウイジェットの追加と削除方法を紹介します。

ウイジェットの設定画面になります。
画面を下にスクロールし、
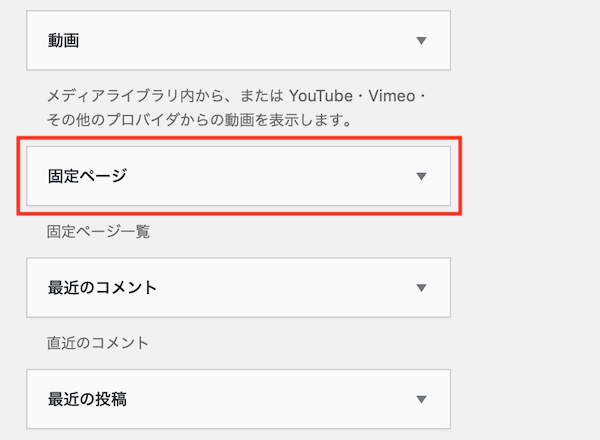
固定ページを探します。

固定ページを見つけたら
固定ページをクリックします。
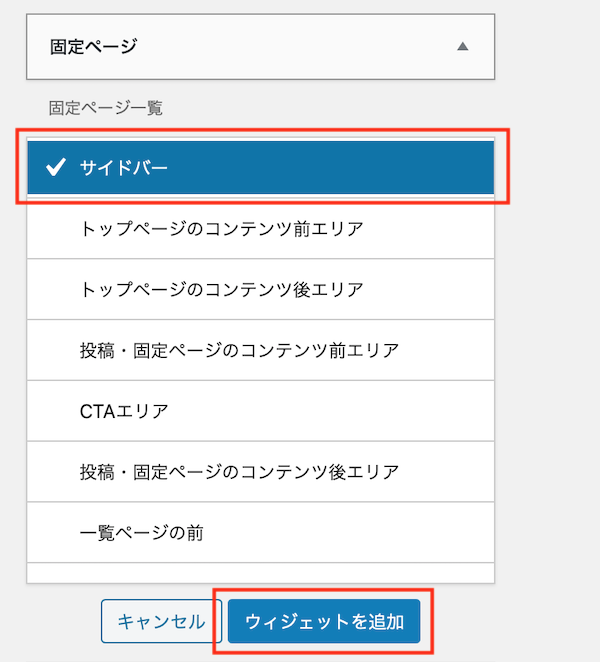
すると、

メニューが表示されるので、
サイドバーにチェックを入れ、
ウイジェットを追加をクリックします。
これでサイトマップを記事一覧として、
サイドバーに表示させることができました。
記事一覧ではなくサイトマップで
表示させたい場合は、
固定ページのタイトルを
サイトマップにしてください。
終わりに
今日はワードプレスでサイトマップを
自動で作成してくれるプラグイン、
PS Auto Sitemapのインストールと
使い方を紹介しました。
読みやすいブログを作るためには、
サイトマップは欠かせません。
サイトマップを作ることで
読みやすいブログを作ることができます。
サイトマップを自分で作るのは大変なので、
今日紹介したプラグインを使うと、
簡単に作ることができます。
もちろん記事を追加しても、
自動で反映してくれます。
一度設定したらほったらかしで
サイトマップを作ってくれるので、
インストールして
設定するようにしましょう。
グーグルアドセンスで月に3万円
稼げるようになりました。
グーグルアドセンスで月に3万円
稼げるようになった方法は
下のリンクから読む事ができます。