賢威8で記事を投稿するときに使う、
hタグの使い方と文字装飾のやり方を
紹介します。
hタグや文字装飾を使うとブログの記事に
メリハリをつける事ができます。
賢威8ではhタグも文字装飾も、
ボタンを押すだけで使う事が出来るので、
誰にでも簡単に使うことができます。
賢威8でhタグの使い方
賢威8のテキストエディタは、
こんな感じになっています。

このボタンを使って記事を書いていきます。
エディターはビジュアルではなく、
テキストを使います。
テキストの方が自由度が高いので、
テキストエディターを
使うようにしましょう。
見出し(h2)と書かれたボタンを
クリックします。
すると、

このようにh2のタグが入力されました。
このh2のタグの後に文字を入力します。

h2の見出しに文字を入力したら、
次は赤で囲ったボタンをクリックします。
すると、

こんな感じでh2の見出しを
入力することができました。
賢威8のhタグは2から5まであります。
数字が小さいほど重要度は上になります。
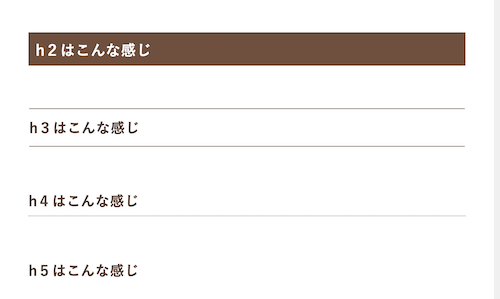
それぞれの見出しを見てみると、
こんな感じになります。

上からh2、h3、h4、h5になります。
通常ブログではh2とh3が
多く使われます。
hタグは見出しに使われますが、
本でいうと目次のようなもになります。
賢威8で文字装飾の使い方
hタグと同様に文字装飾もあらかじめ
ボタンに登録されています。
例えば文字列を赤くしたい場合は、
太字(赤)のボタンをクリックします。

そして先ほどのhタグ同様、
文字を入力します。
文字入力が済んだら、

赤で囲った/太字(赤)のボタンを
クリックします。

するとこのようにタグが入力されます。
プレビューを見てみると、

太字の赤い文字になっています。
他の色を使ったり
文字を大きくしたりするのは、
先ほどと同じ要領でそれぞれのボタンを
押すことで使うことができます。
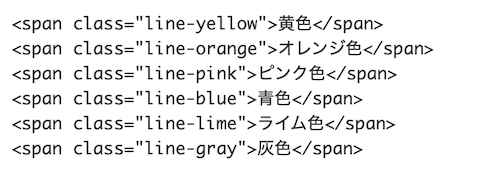
このボタンの他に、
下のタグを入力することで
違った文字装飾をすることができます。

このタグをエディターに入力し、
プレビューで確認してみると、

このような文字装飾をすることができます。
このタグをあらかじめ保存しておくと、
簡単にコピペで使えるようになります。
賢威8で記事投稿までの流れと
記事の投稿方法は
下のリンクから読む事ができます。
賢威8では記事を投稿するまでに7つのステップがあります。記事のカテゴリーを選んだり記事タイトルやパーマリンク設定など1つの記事を書くだけでもこれだけの設定があります。そこでここでは賢威8で記事を投稿するまでの流れを分かりやすく説明します。
終わりに
今日は賢威8でhタグの使い方と、
文字装飾のやり方を紹介しました。
hタグも文字装飾もブログの記事を
見やすくするために必要なものです。
hタグを使ったり文字装飾をすると、
ブログ記事も格段に読みやすくなります。
読みやすくなると
ブログの滞在時間も長くなります。
滞在時間が長くなると
広告も読まれやすくなります。
広告が読まれると
稼げる可能性が増えるので、
読みやすい記事を書くためにも、
hタグや文字装飾は使うようにしましょう。
グーグルアドセンスで月に3万円
稼げるようになりました。
グーグルアドセンスで月に3万円
稼げるようになった方法は
下のリンクから読む事ができます。