ワードプレスのカテゴリーは通常、
投稿した順番に表示されます。
ブログを作るときにサイト設計図を作り、
どんなに入念に作りこんでも、
どうしても後でカテゴリーの順番を
変えたい場面が出てきます。
そんなときに使えるのが、
カテゴリーの順番を変えてくれる
プラグインです。
今日はワードプレスのカテゴリーの
順番を並び替えてくれるプラグイン、
Category Order and Taxonomy
Terms Orderのインストール方法と、
使い方を紹介します。
Category Order and Taxonomy Terms Orderのインストール方法
まずはワードプレスにログインします。
ログインしたら左のメニューから、
プラグイン→新規追加をクリックします。
すると、

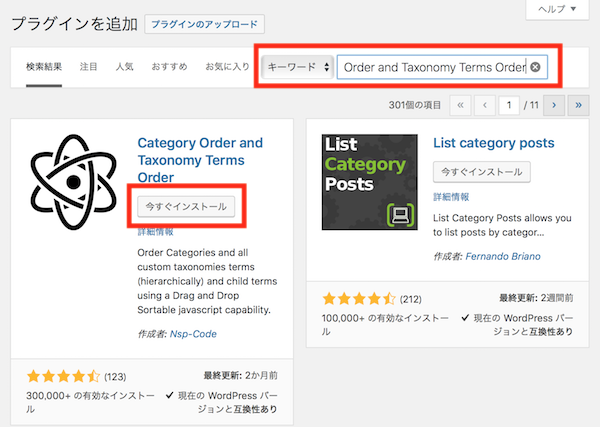
プラグインのインストール画面になります。
ここで赤で囲った検索窓に、
Category Order and Taxonomy
Terms Orderと入力します。
すると画面に表示されます。
ここで今すぐインストールを
クリックします。
すると、

インストールが始まります。

インストールが終了すると、
有効化のボタンが表示されるので、
有効化をクリックします。
これでCategory Order and Taxonomy
Terms Orderのインストールが完了です。
Category Order and Taxonomy Terms Orderの使い方
Category Order and Taxonomy
Terms Orderの使い方は、
私が運営しているもう一つのブログを
例に紹介します。
もう一つのブログは
下のリンクから読むことができます。
初心者の方にも分かりやすくグーグルアドセンスで稼ぐまでの手順を紹介しています。

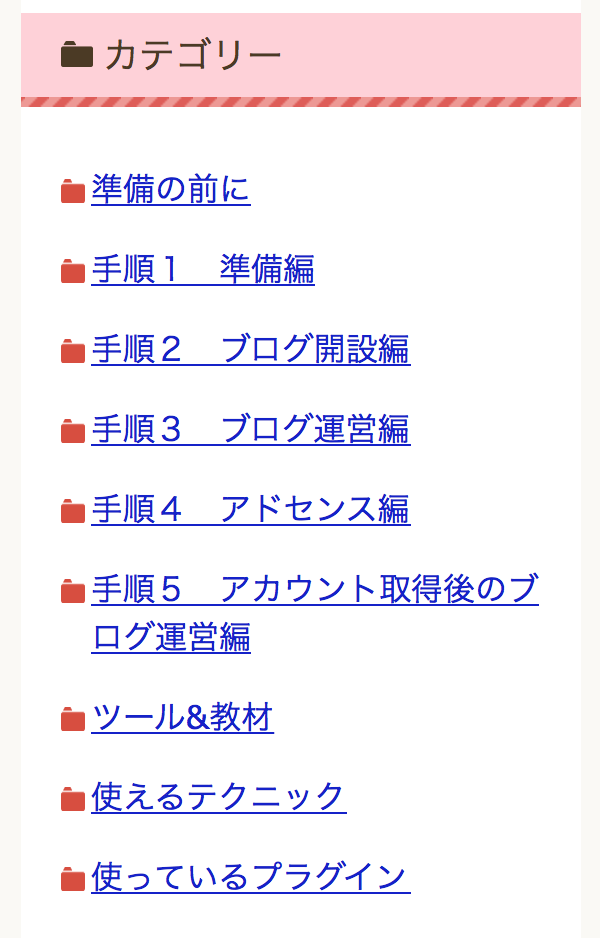
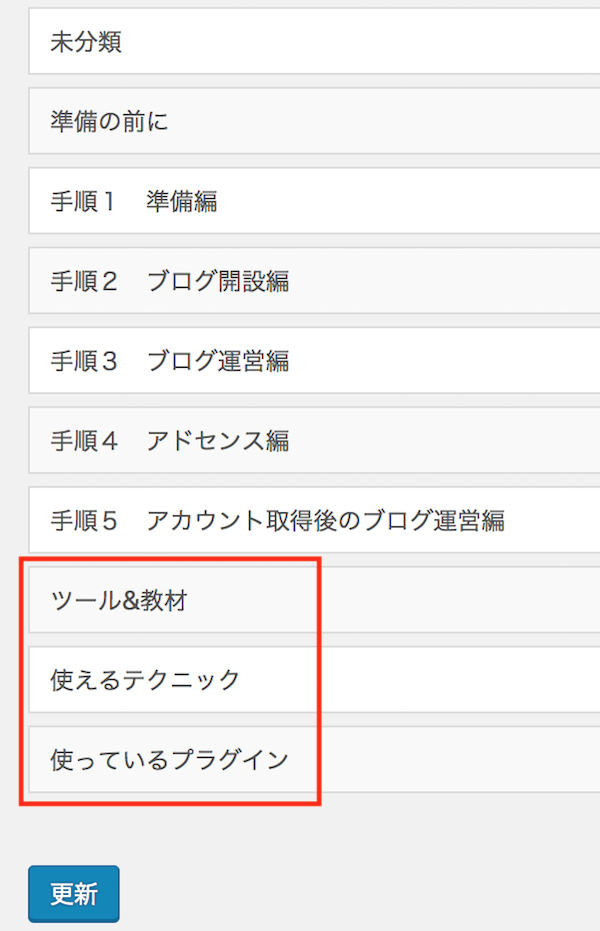
最初はこの順番にしていましたが、
使っているプラグインを
手順5のすぐ下に持っていきたいので、
Category Order and Taxonomy
Terms Orderを使って
カテゴリーの順番を並び替えます。

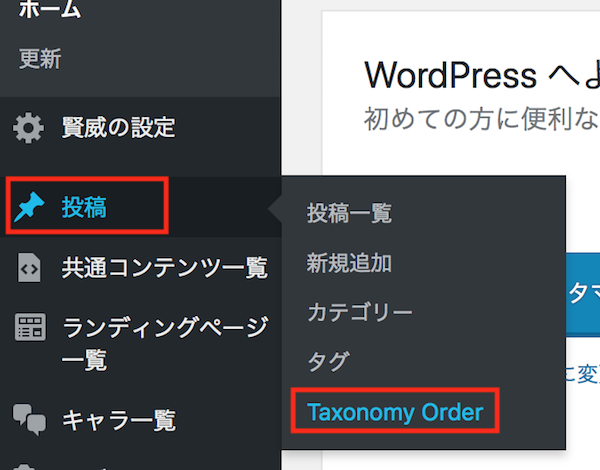
左のメニューから投稿→Taxonomy Orderを
クリックします。
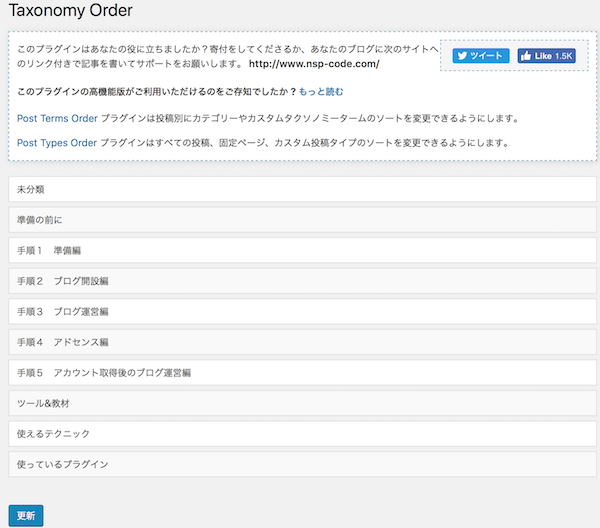
すると、

今のカテゴリーの並び順で
カテゴリーが表示されます。
カテゴリーの順番を並び替えるには、
カテゴリーをドラッグして、
その順番のところに持っていきます。

赤で囲った部分の順番を並び替えます。
使っているプラグインをドラッグし、
手順5の下に持っていきます。
そしてツール&教材をドラッグし、
一番下に持っていきます。
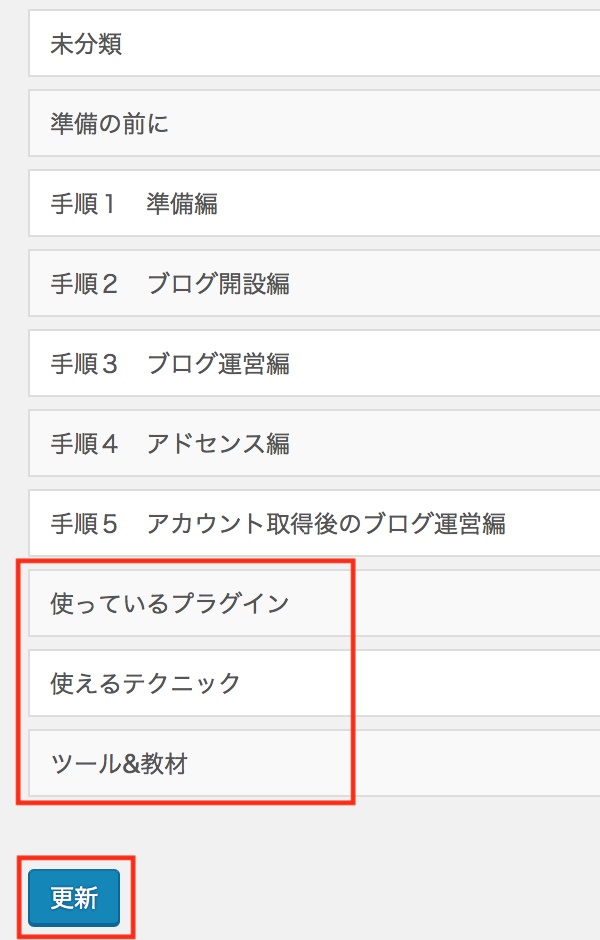
すると、

こんな感じでカテゴリーの順番を
並び替えることができました。
カテゴリーの順番を並び替えたら、
更新をクリックします。
すると、

カテゴリーの順番を並び替えることが
できました。
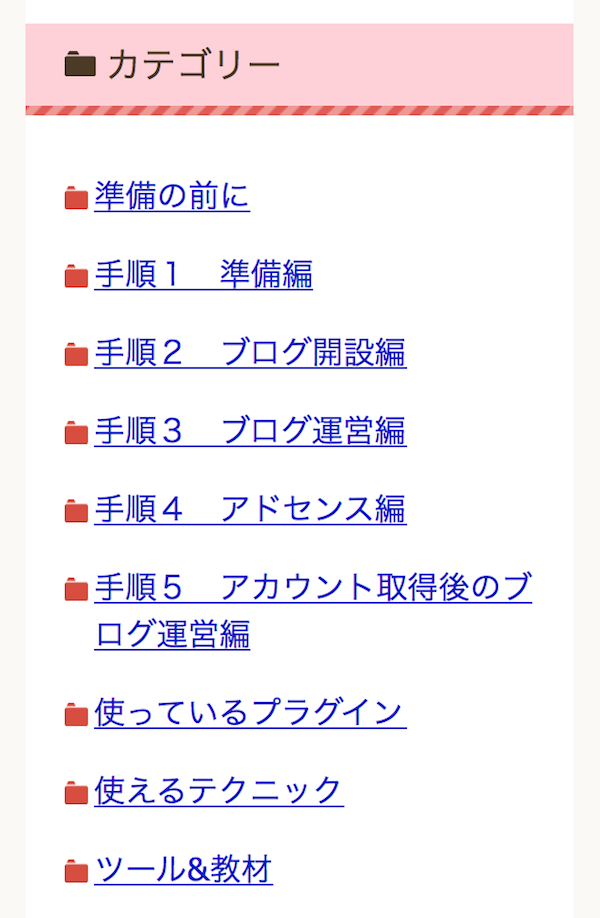
ブログを表示させてみると、

先ほどの順番にカテゴリーが
並び替えられています。
Category Order and Taxonomy
Terms Orderを使えば、
このように簡単にカテゴリーの順番を
並び替えることができます。
終わりに
今日はCategory Order and Taxonomy
Terms Orderのインストール方法と、
使い方を紹介しました。
ワードプレスはそのままでは、
カテゴリーの順番は
投稿した順番になります。
サイト設計図を作ってブログを作っても、
カテゴリーの順番をどうしても後から
変えたくなることがあります。
カテゴリーは読みやすいブログを作るのに
欠かせないものです。
そしてカテゴリーの順番も
読みやすさに影響します。
Category Order and Taxonomy
Terms Orderは簡単に
カテゴリーの順番を並び替えられるので、
インストールしておきましょう。
グーグルアドセンスで月に3万円
稼げるようになりました。
グーグルアドセンスで月に3万円
稼げるようになった方法は
下のリンクから読む事ができます。